Nathan Love powered through this informational video in just three weeks, delivering an engaging message for North American Power.

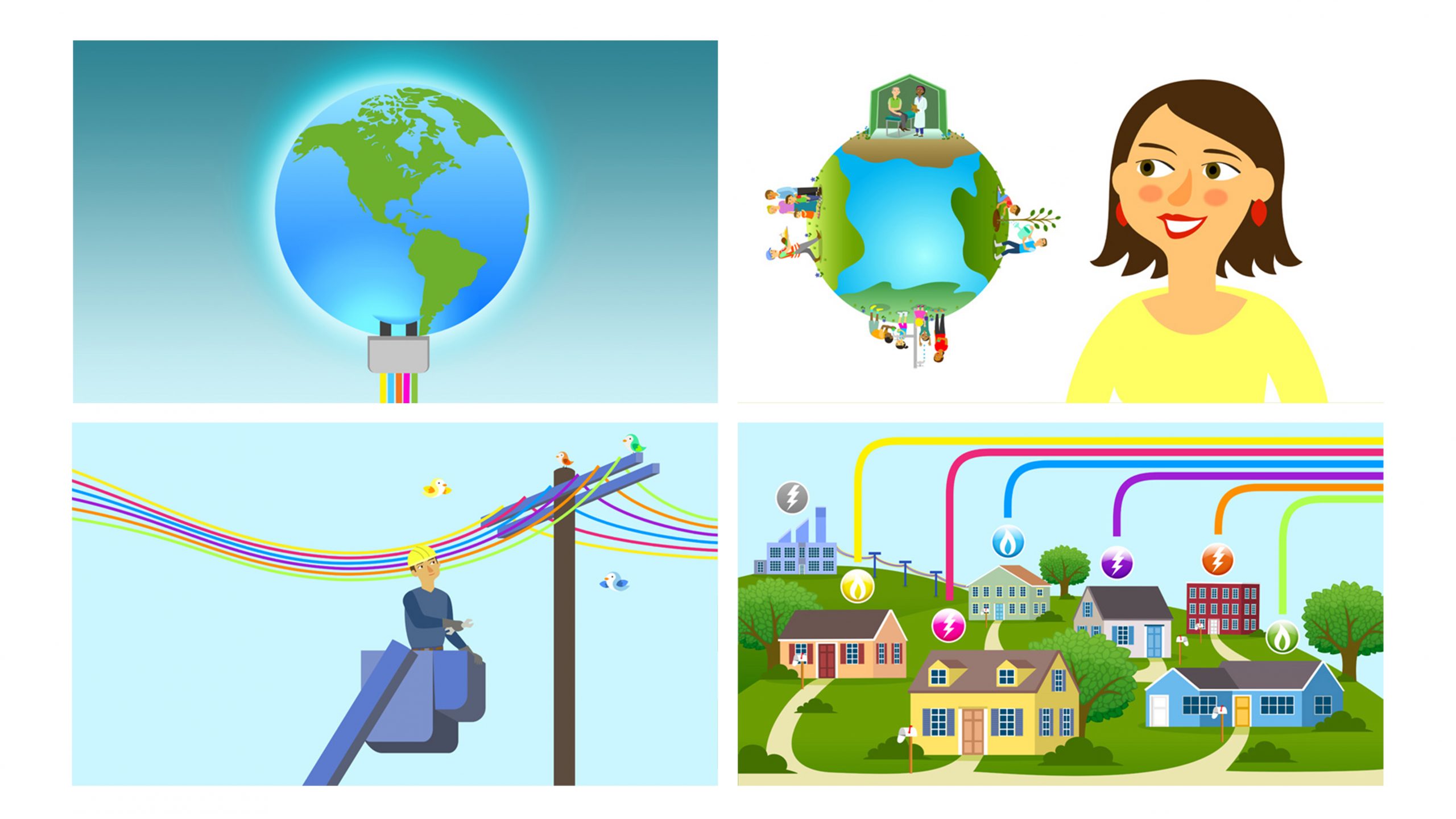
North American Power “Power for Change”
Credits
Executive Producer:
James Braddock
Head of Production:
Derrick Huang
Creative Director:
Joe Burrascano
Story Development:
Jim McKenzie & Joe Burrascano
Designs:
Anat Even-Or
Storyboards:
Jim McKenzie
Lead Animator:
Jeff Billon
Animation:
Po-Chen Chia
Additional Animation:
Kristjan Zaklynsky
Original Music and Sound Design:
Drew Skinner
VO Talent:
Stephen Reich
Stills














design development


styleframes