FEMA
“Until Help Arrives”

Project Details
Client
FEMA
Agency
Oglivy
Director
Ellen Su
About This Project
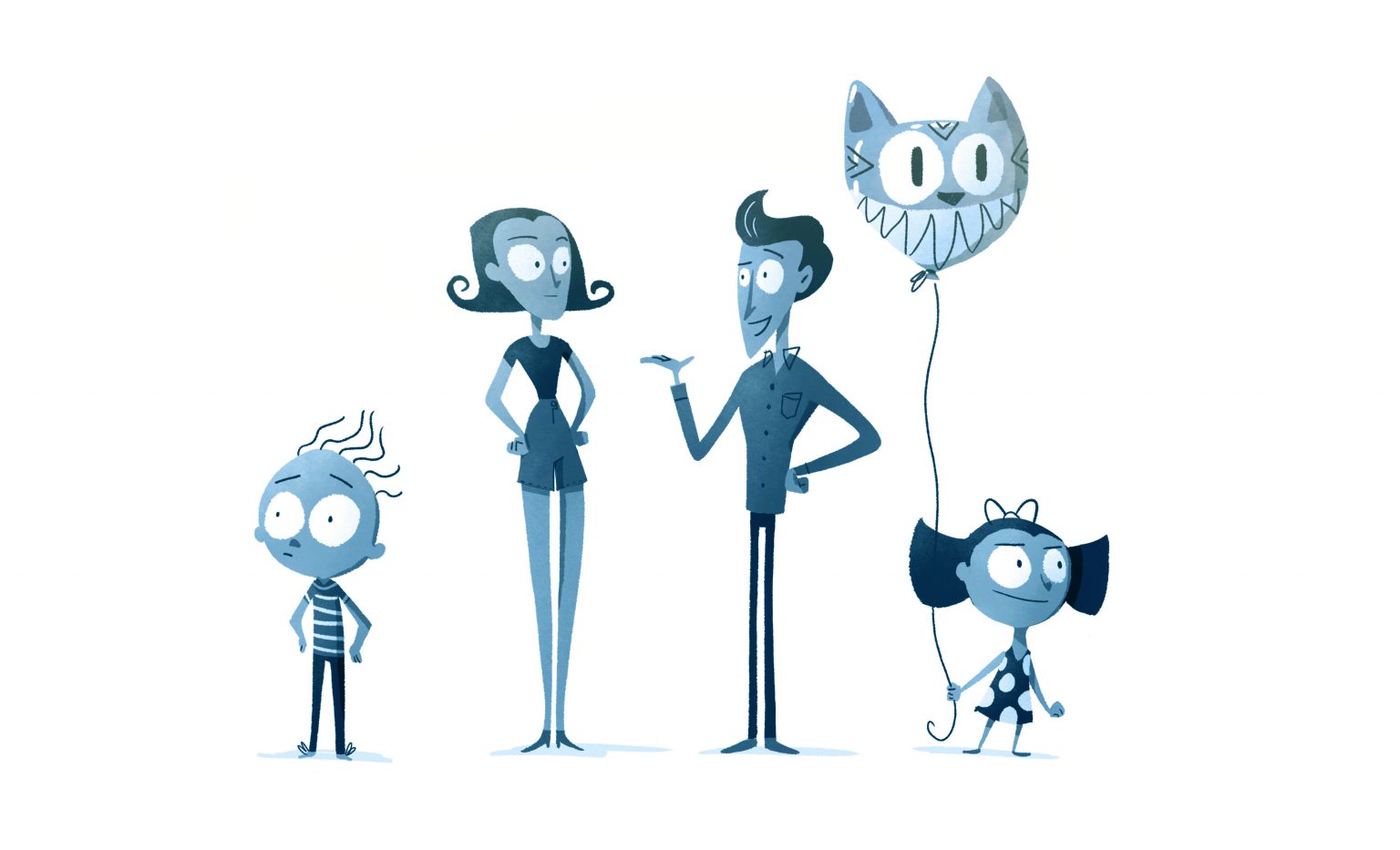
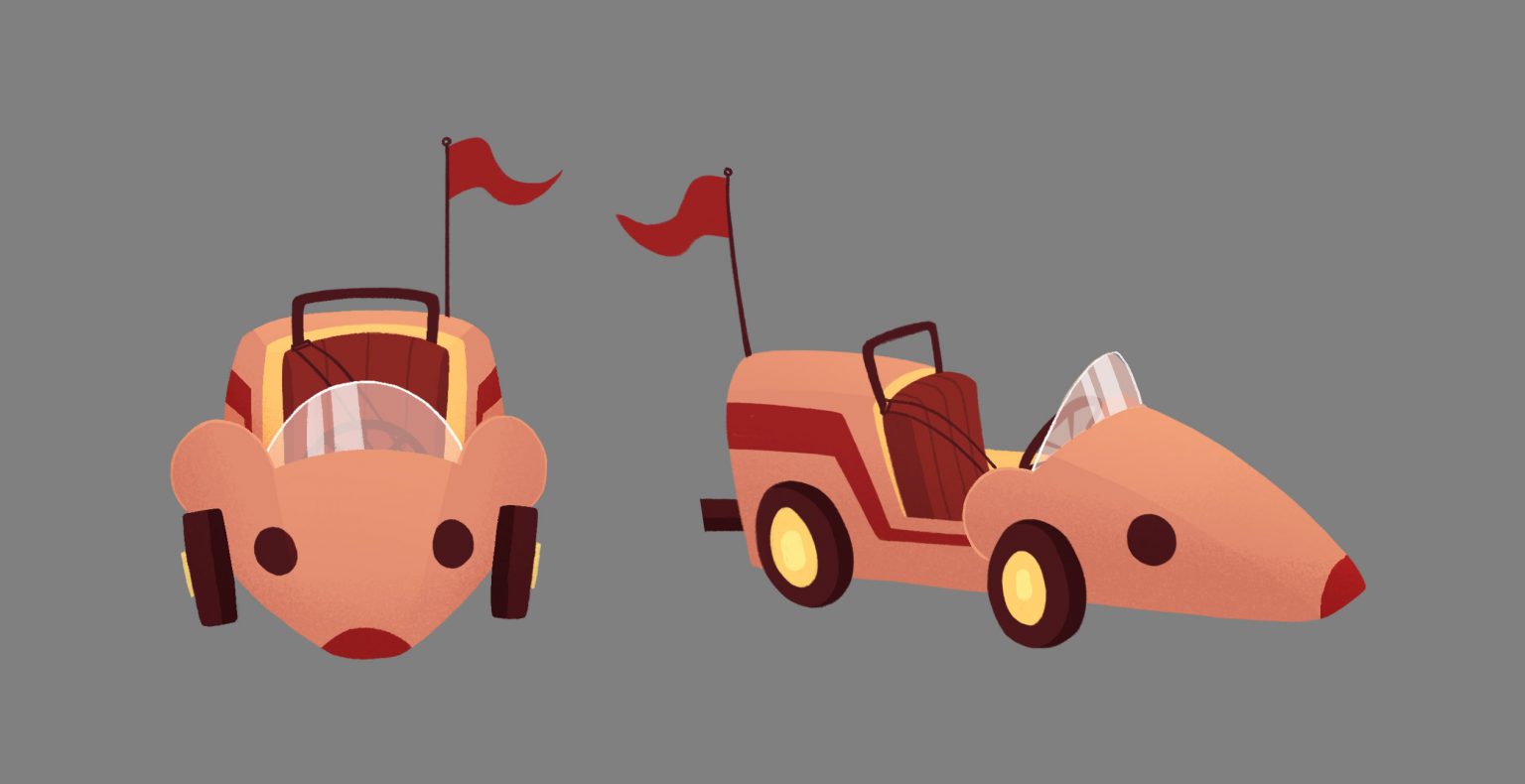
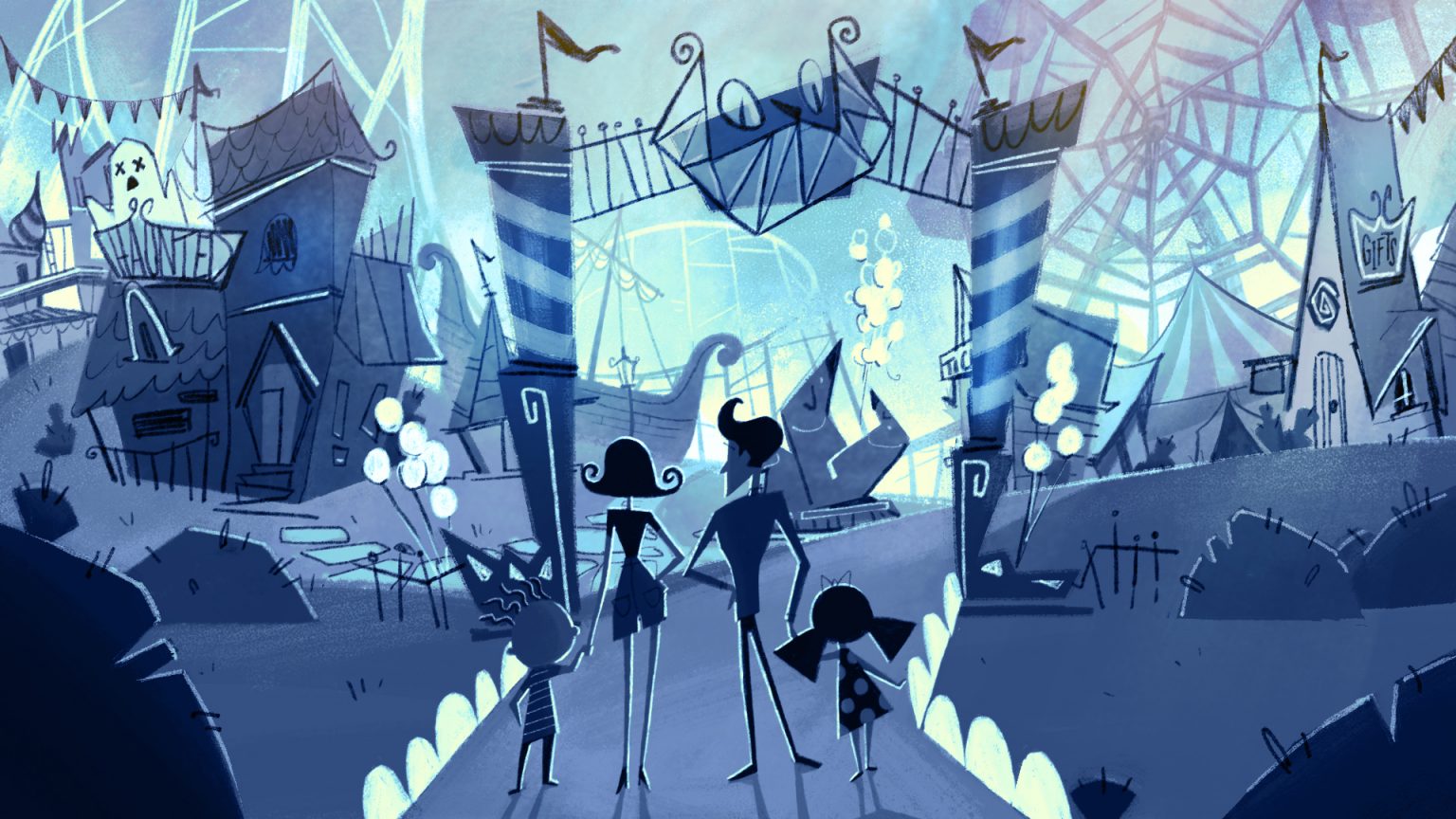
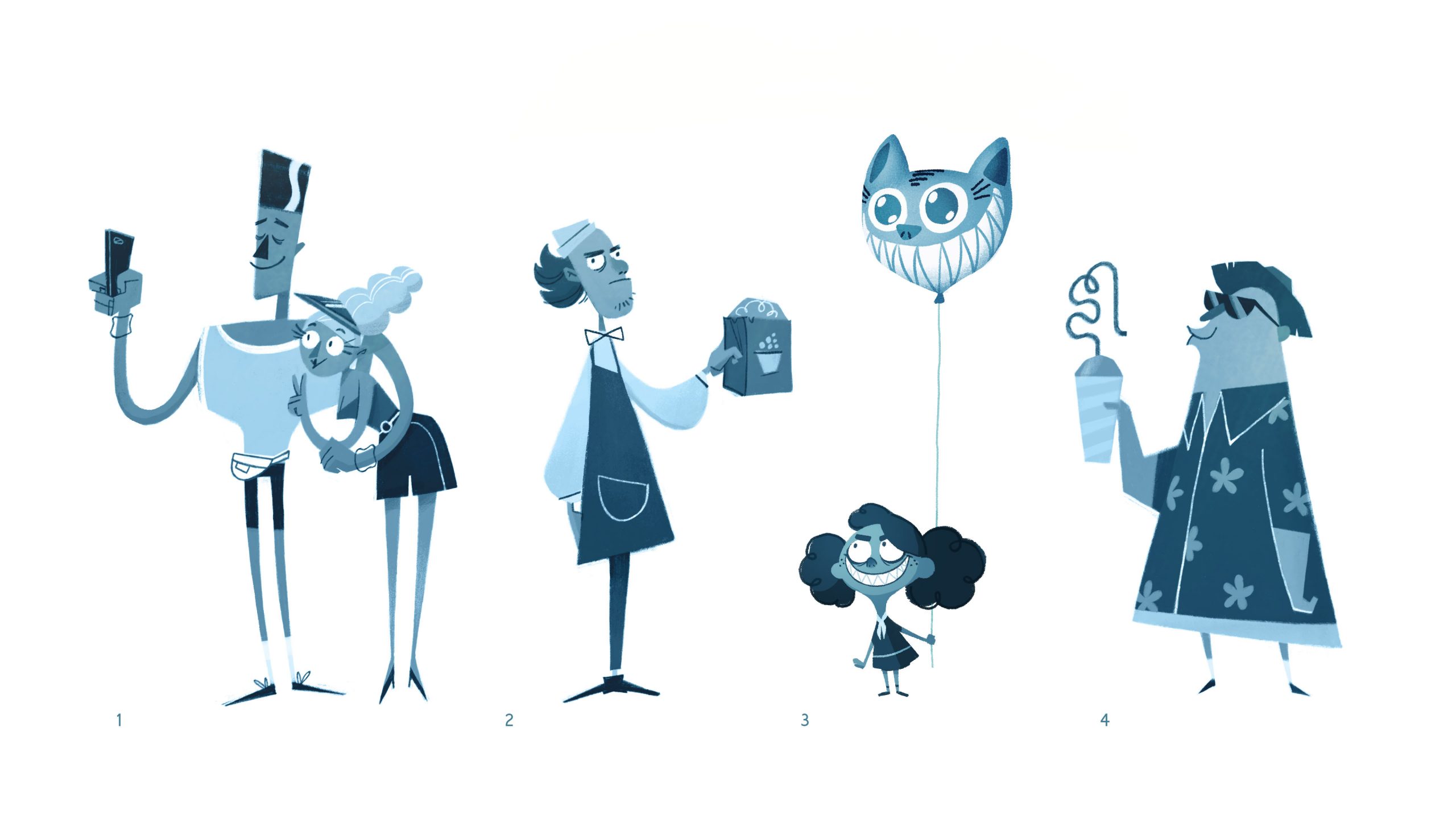
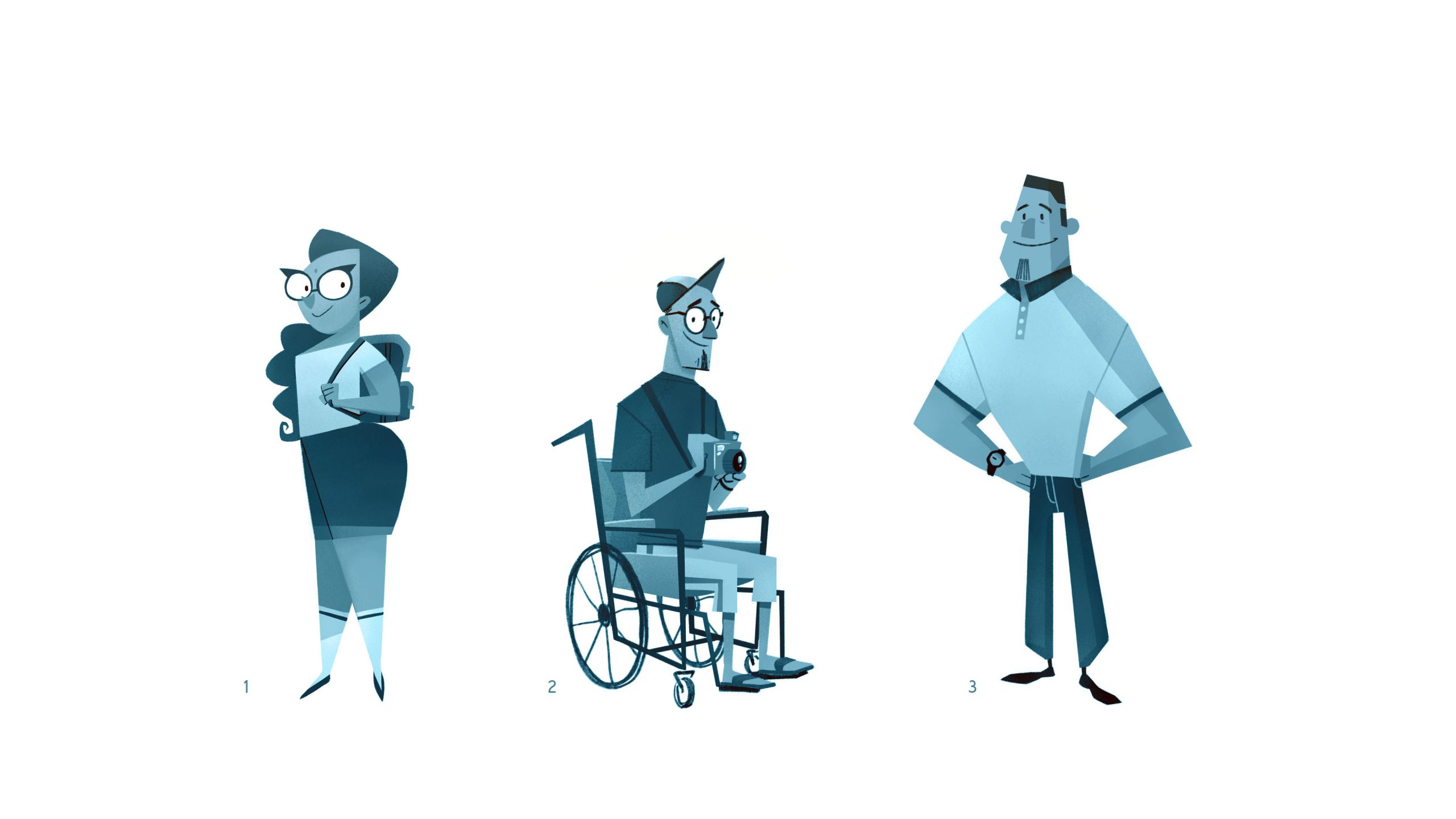
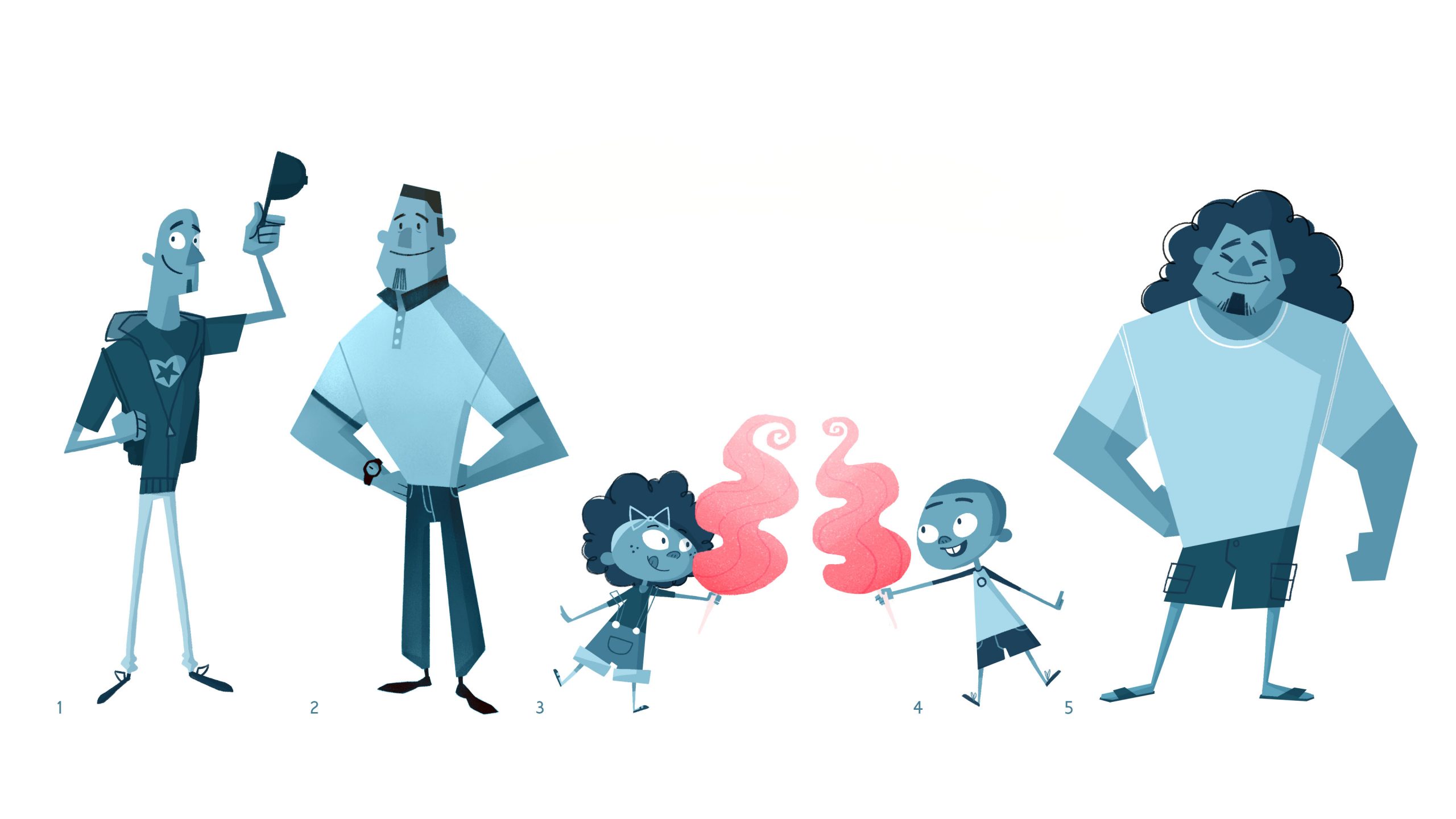
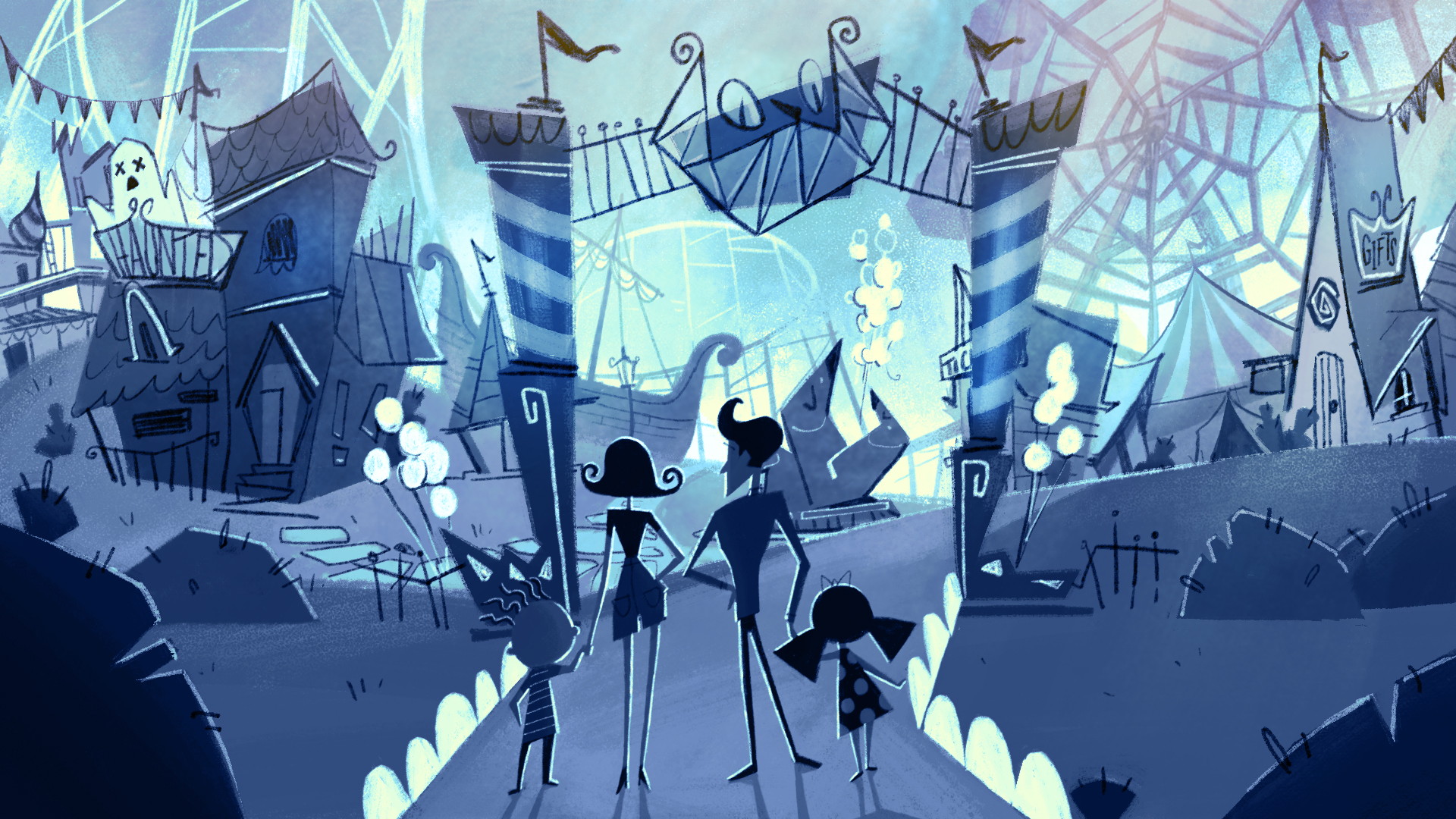
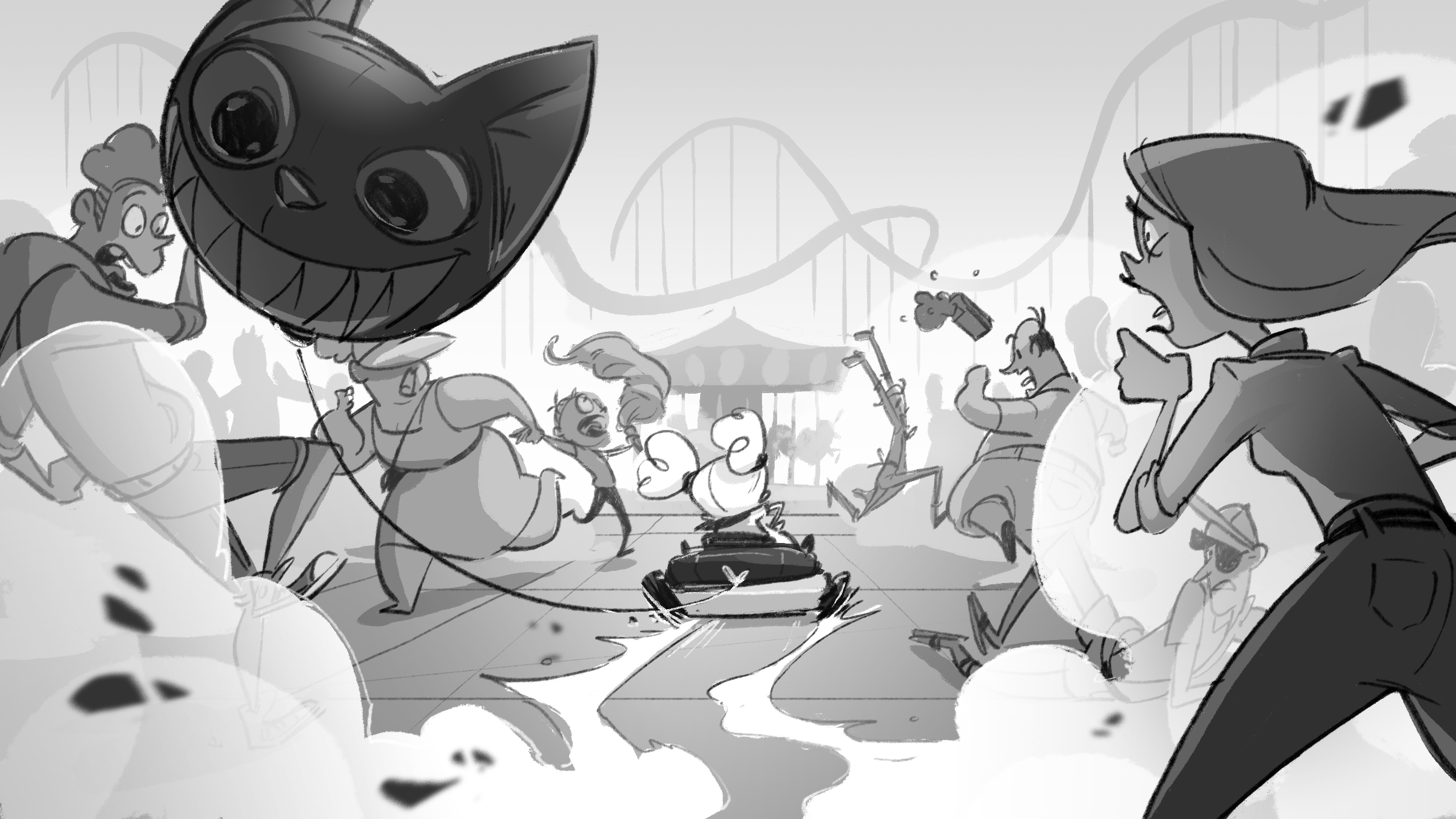
NL creates an interactive experience set in a whimsical animated world for FEMA. This storyline takes the you through a family’s perspective as various catastrophes occur around them. As a bystander, the video introduces ways of helping at a time like this, and the choices you make directly affect the way this animated story unfurls.
Creative Director:
Joe Burrascano
Director:
Ellen Su
Producers:
James Elio, Franklin Zitter
Production Coordinator:
Jesse Pliska
Assistant Producer:
Paige Brott
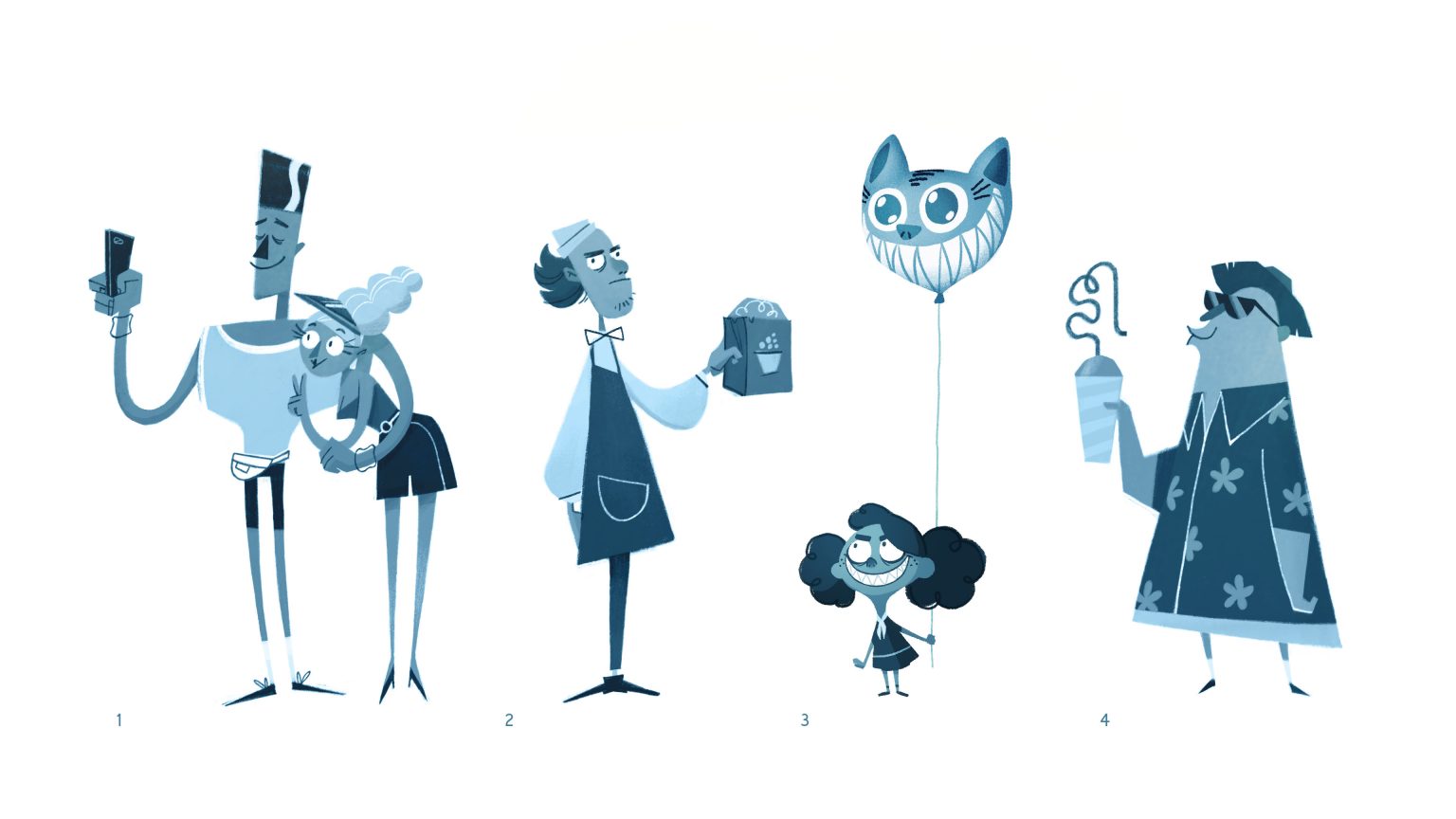
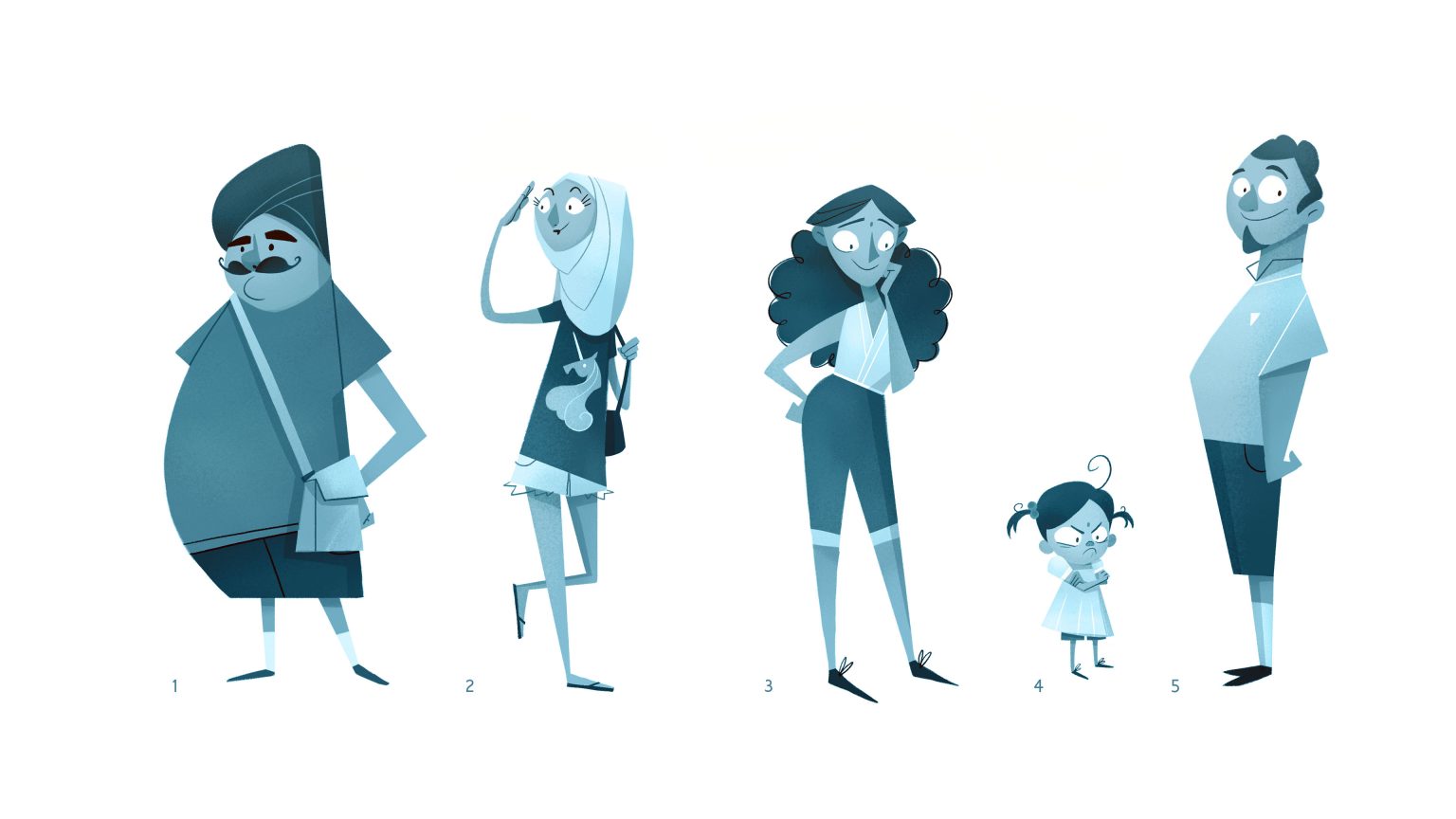
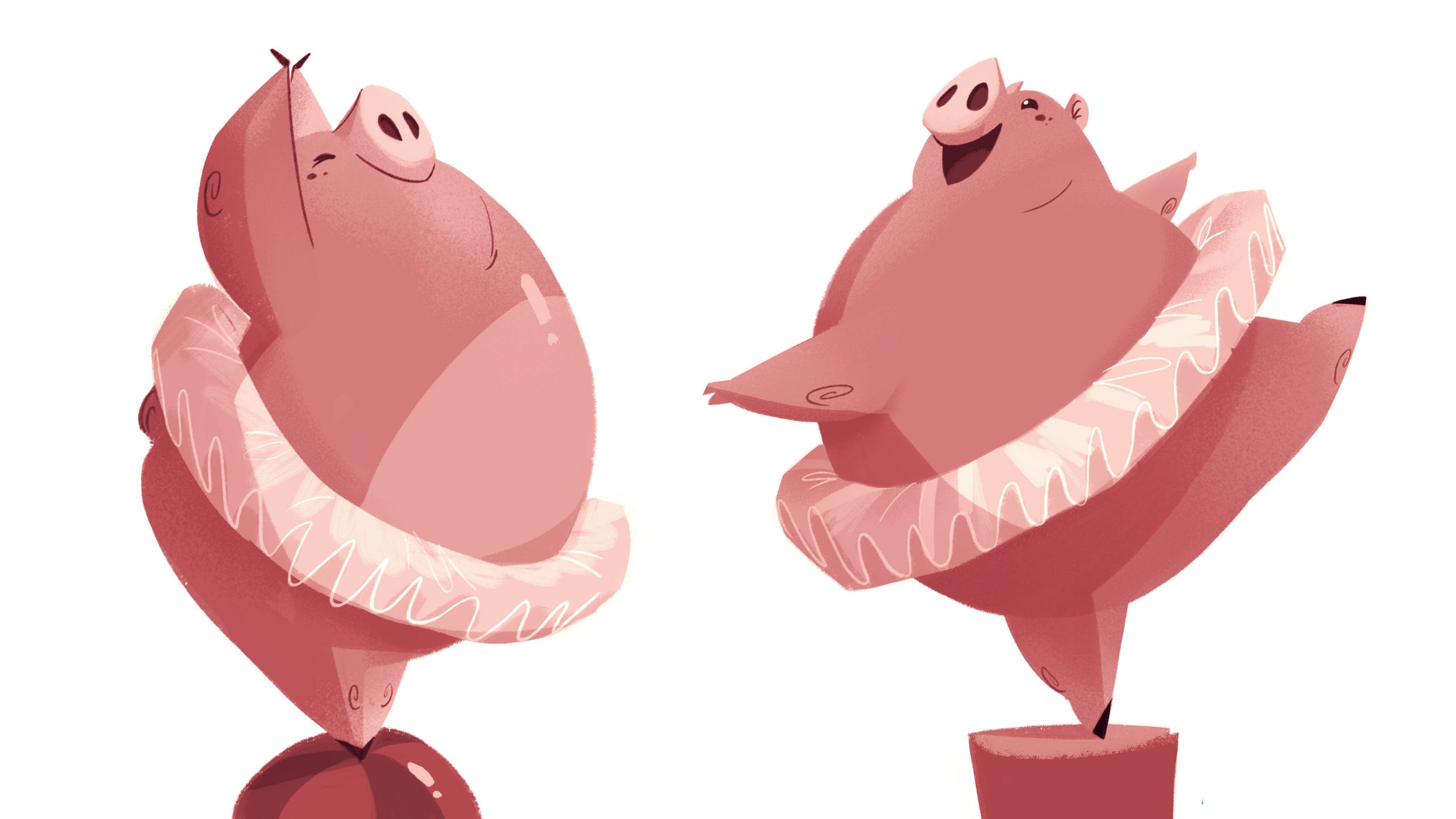
Character Design:
Ellen Su, Tim Probert, Jim McKenzie, Cassey Kuo, Natalie LeBarre
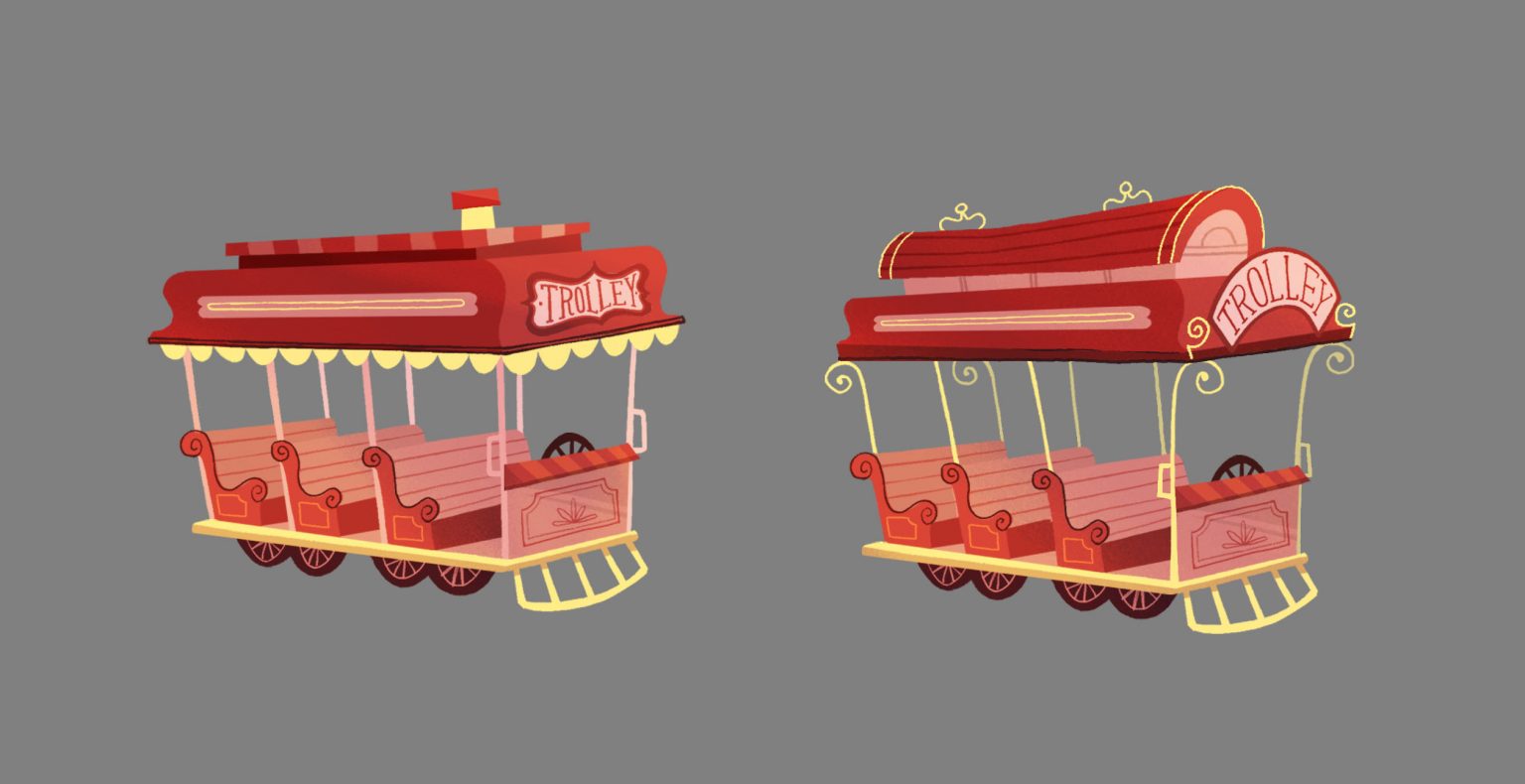
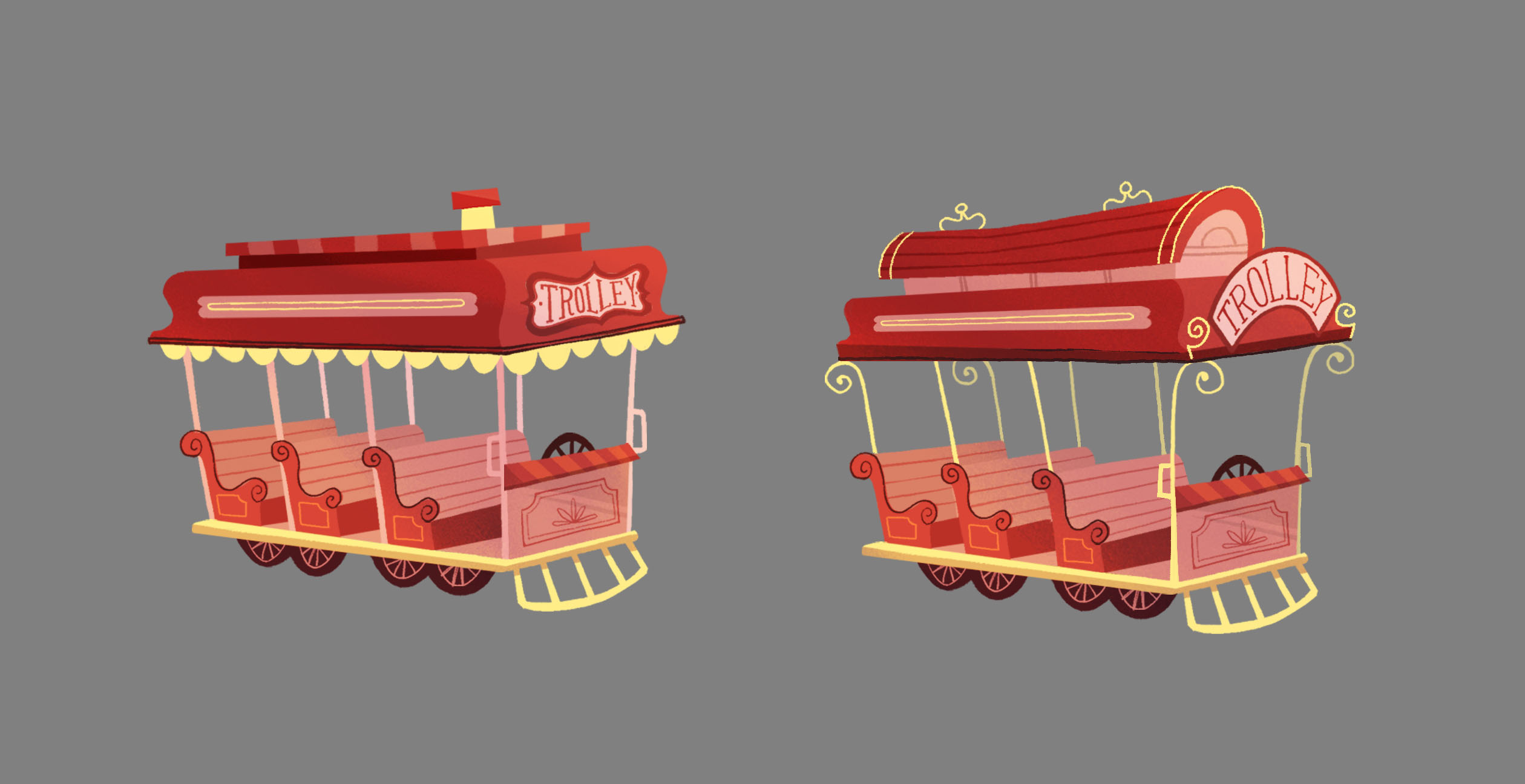
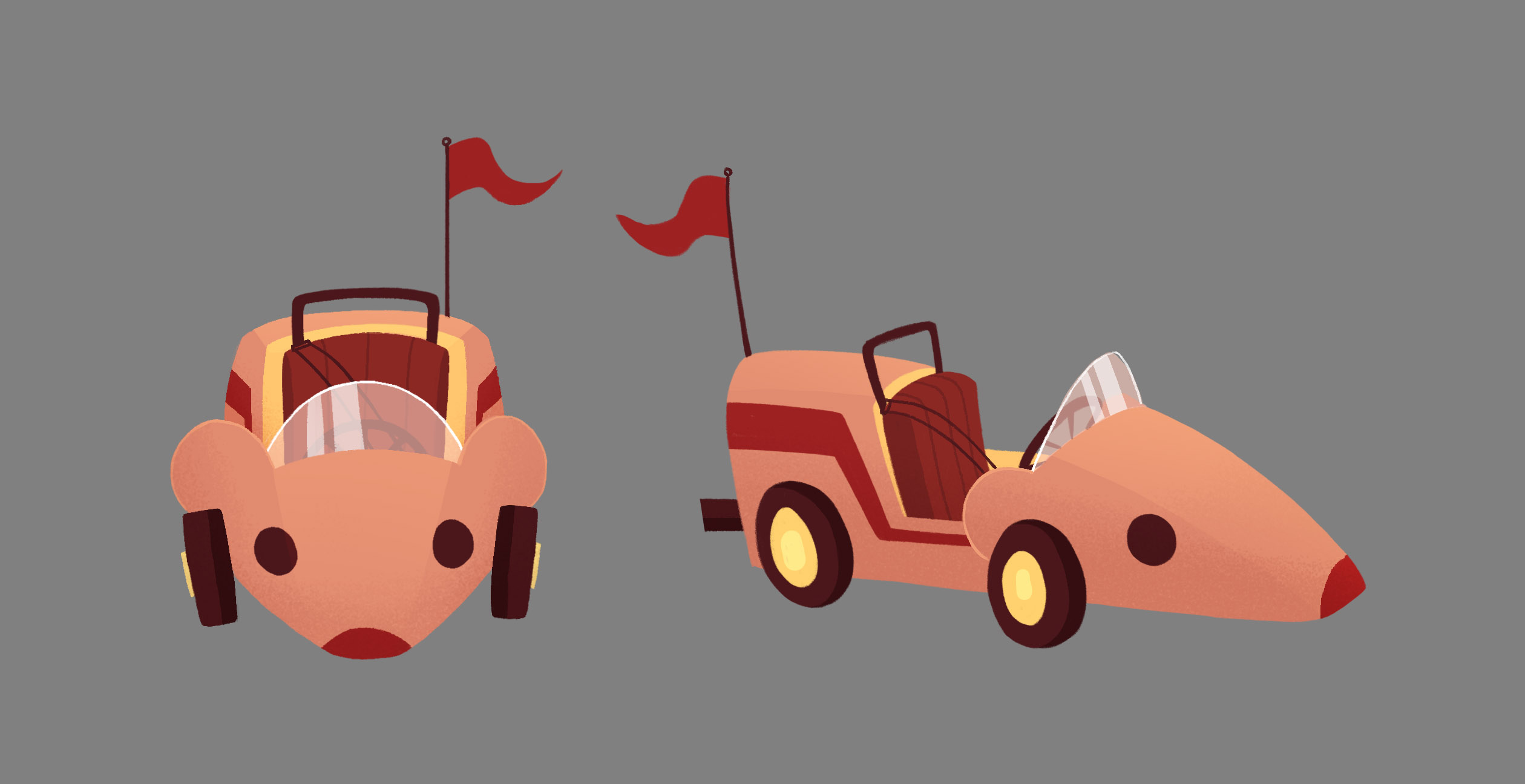
Background Design:
Cassey Kuo, Sigmund Lambrento, Kevin Li, Tim Probert
Graphic Design:
Cassey Kuo
Storyboards:
Sigmund Lambrento, Kevin Li, Tim Probert, Cassey Kuo
Lead Animators:
Kevin Li, Zack Lydon
Animation:
Chris Conforti, Karina Farek, Jody Arias, Samantha Duckworth, Joe Ryan, Paige Money, Arthur Guttilla, Natasha Fishman
AE Animation:
Zack Lydon, Jack Maschka, Jim McKenzie, Margaret Choi
Compositing:
Sam Feske
stills











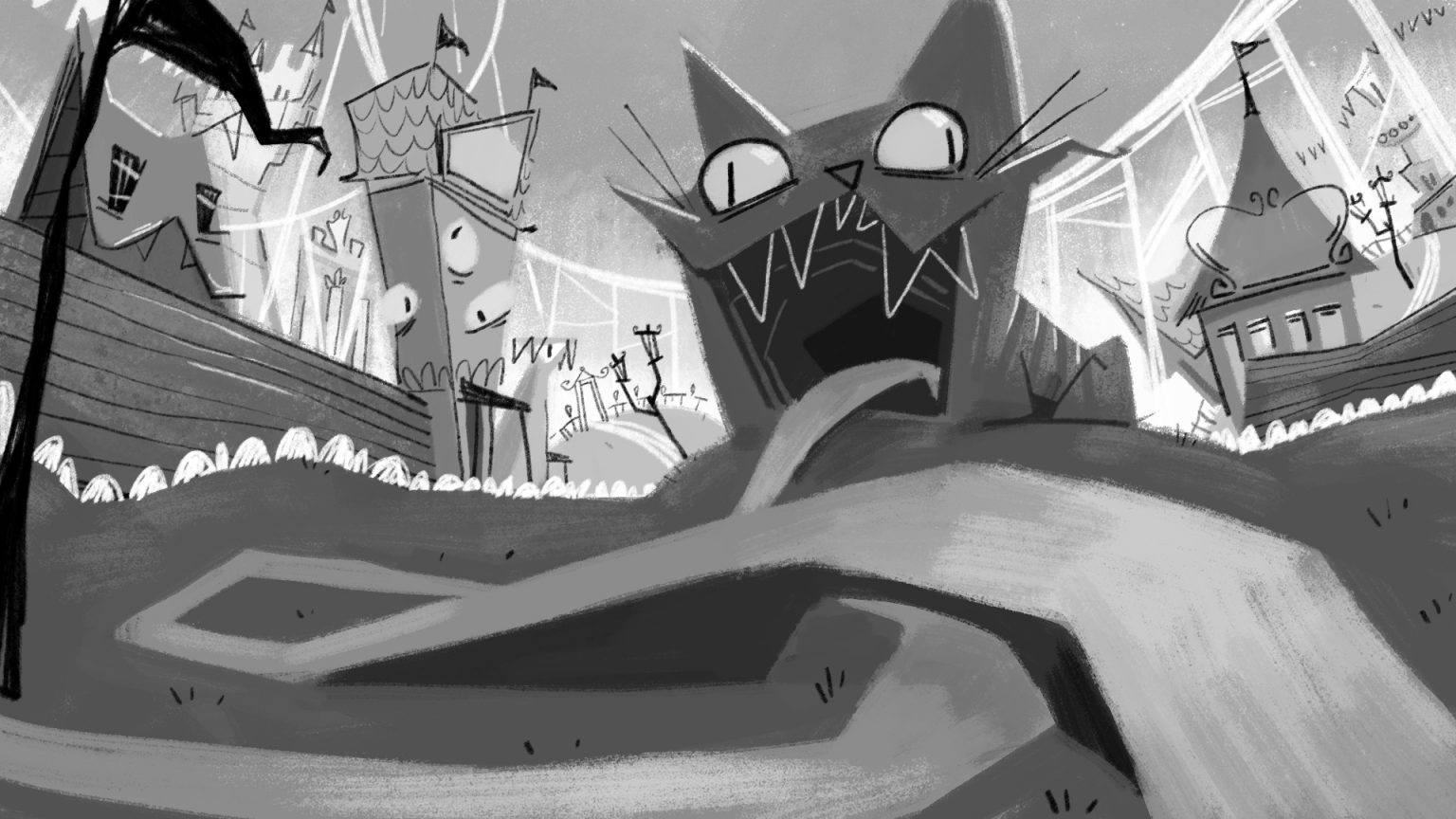
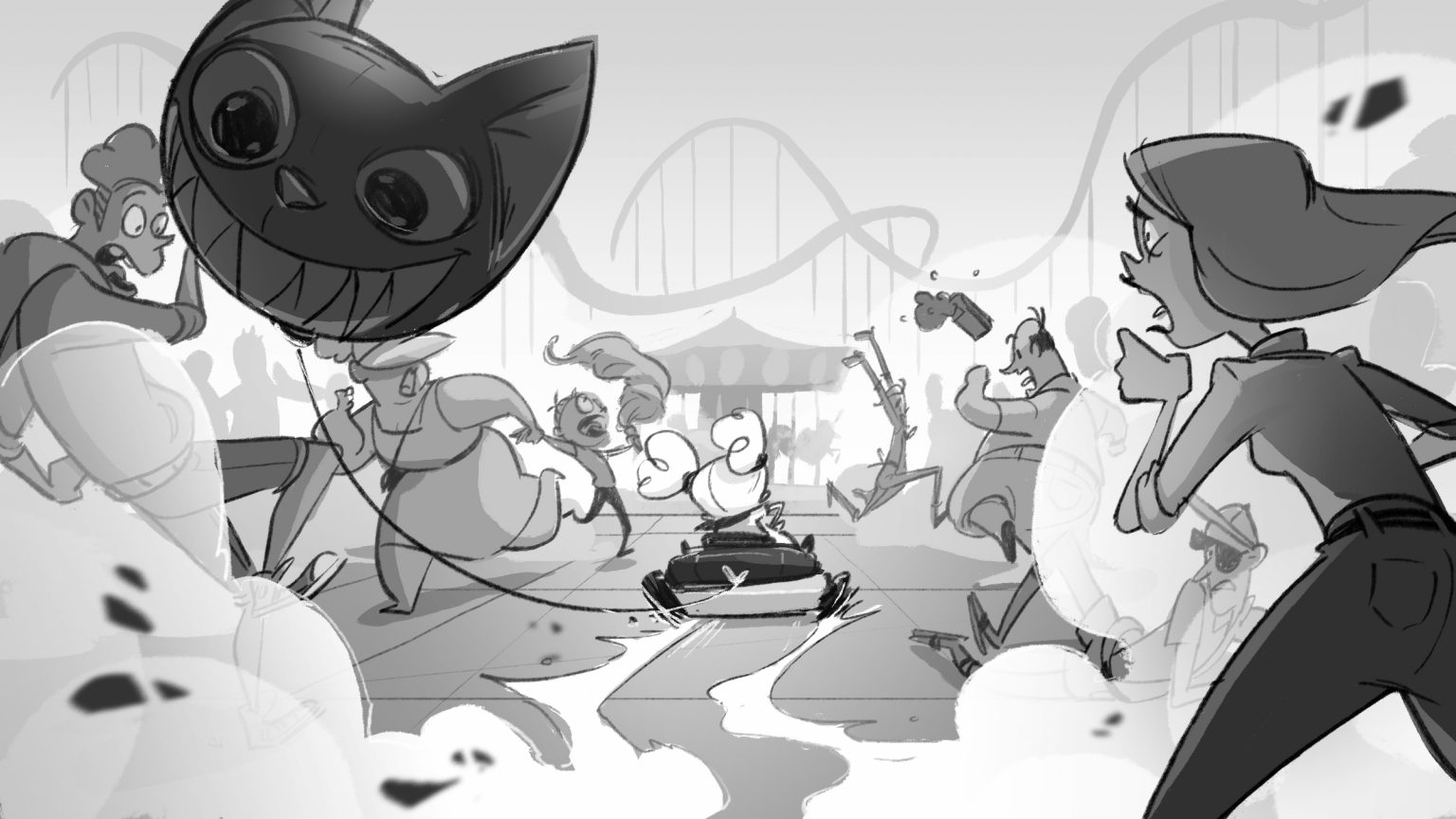
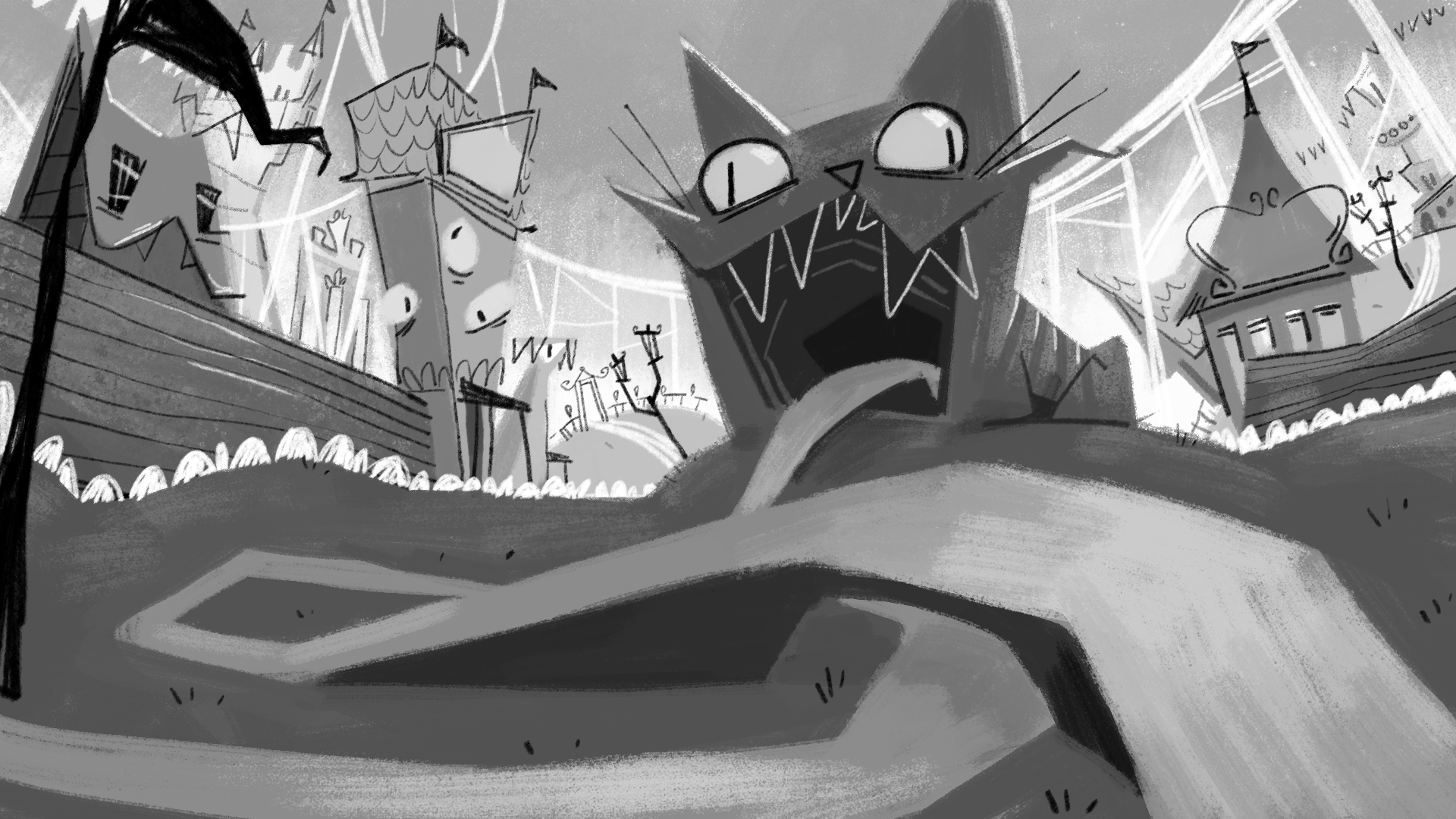
design development
























story beats










let’s make magic together!