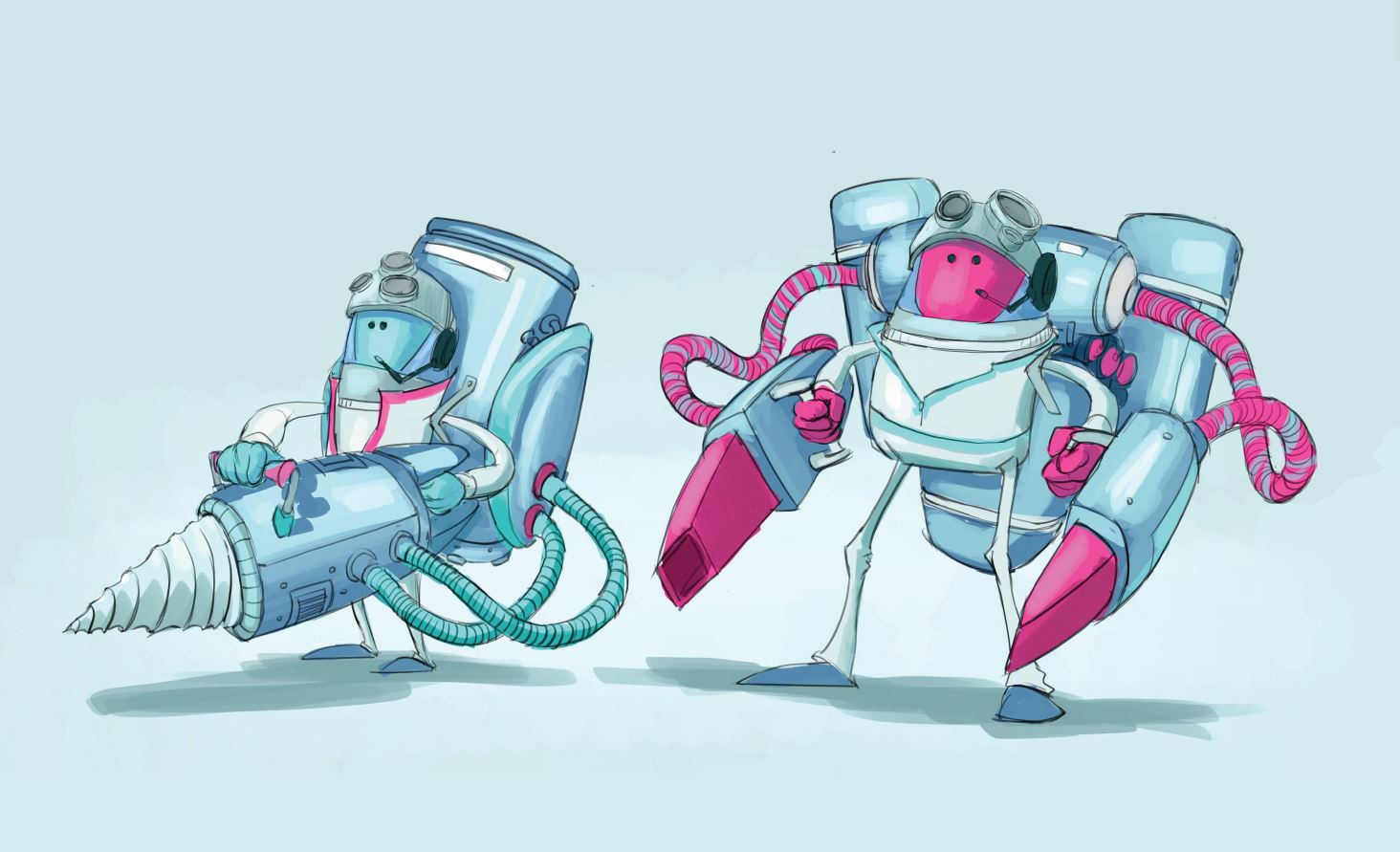
Leroy & Larry

Project Details
Director
About This Project
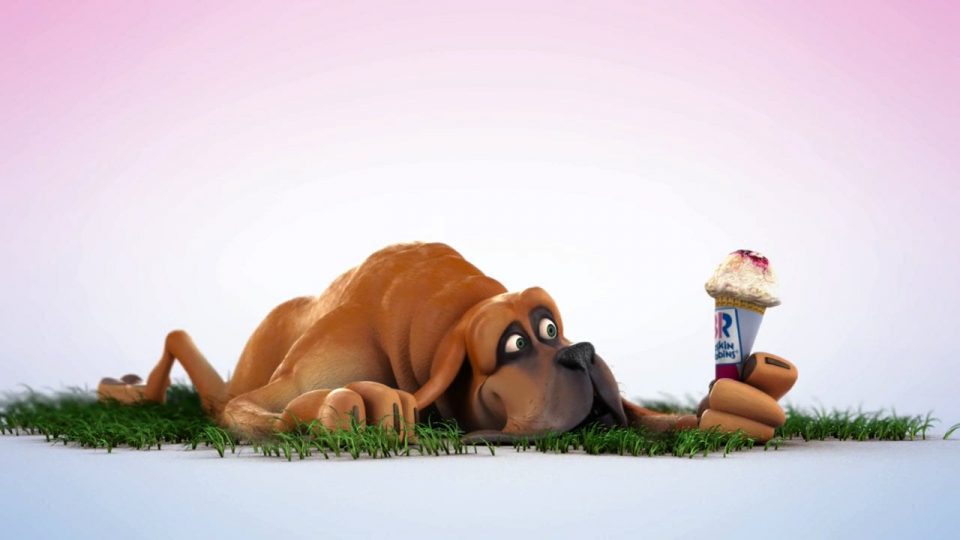
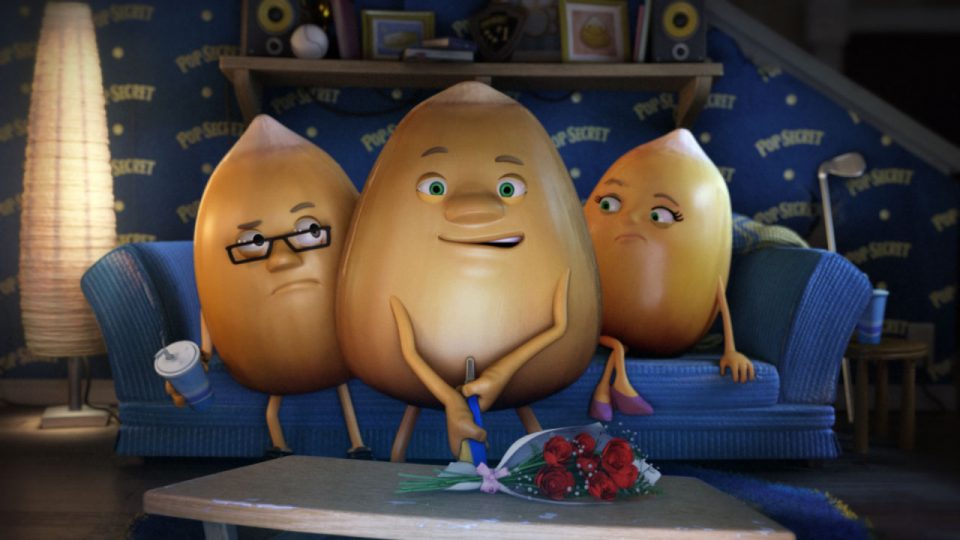
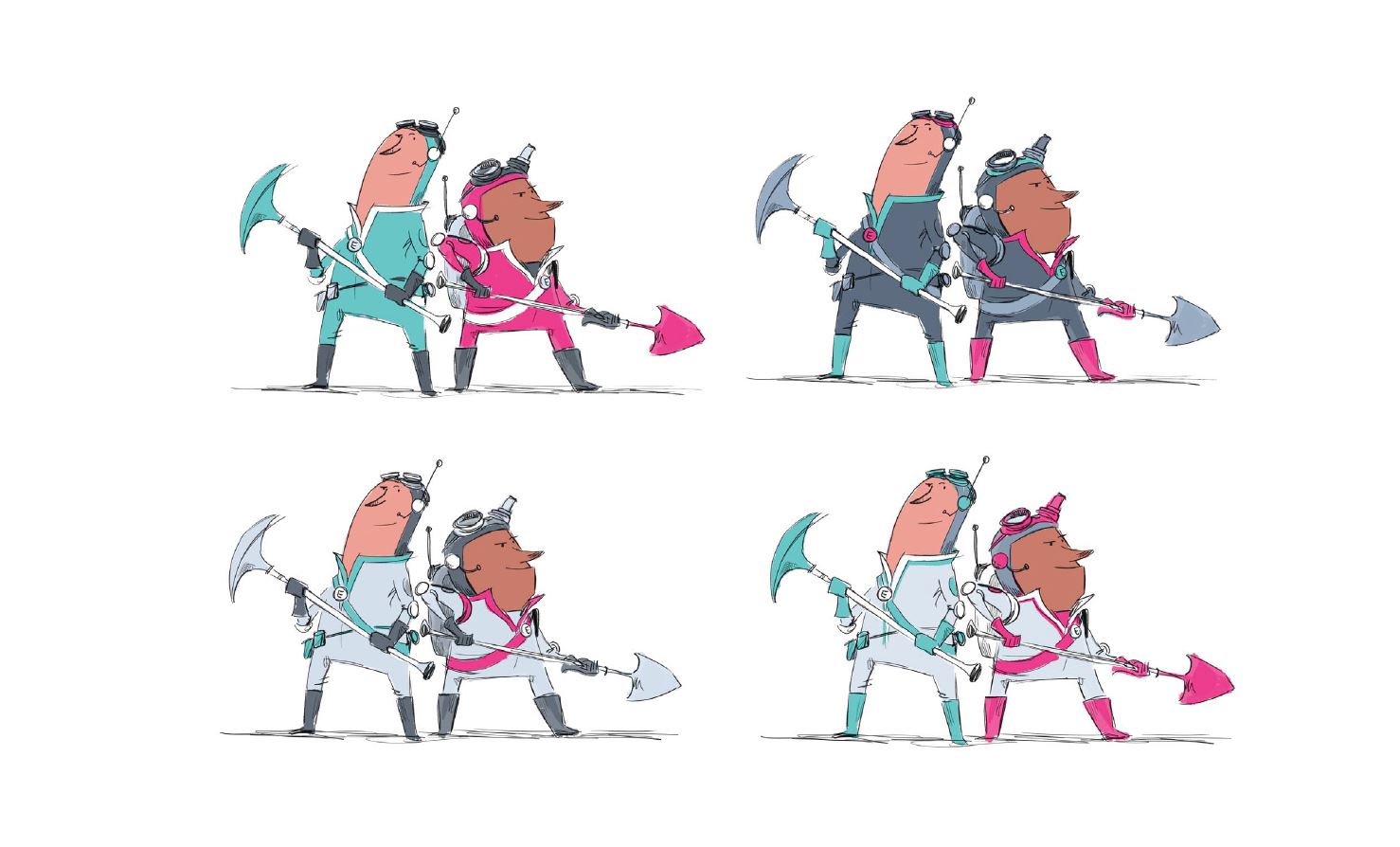
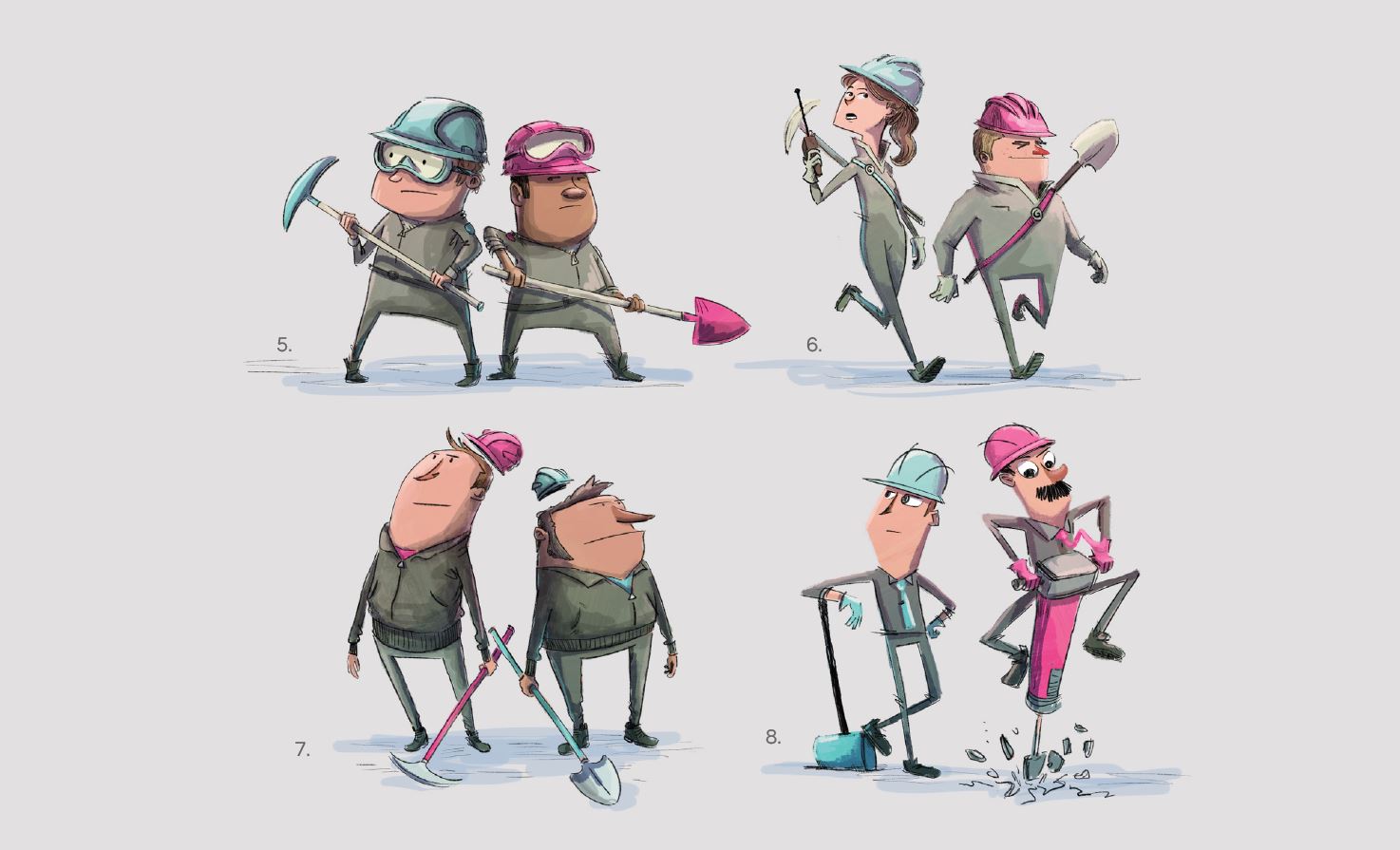
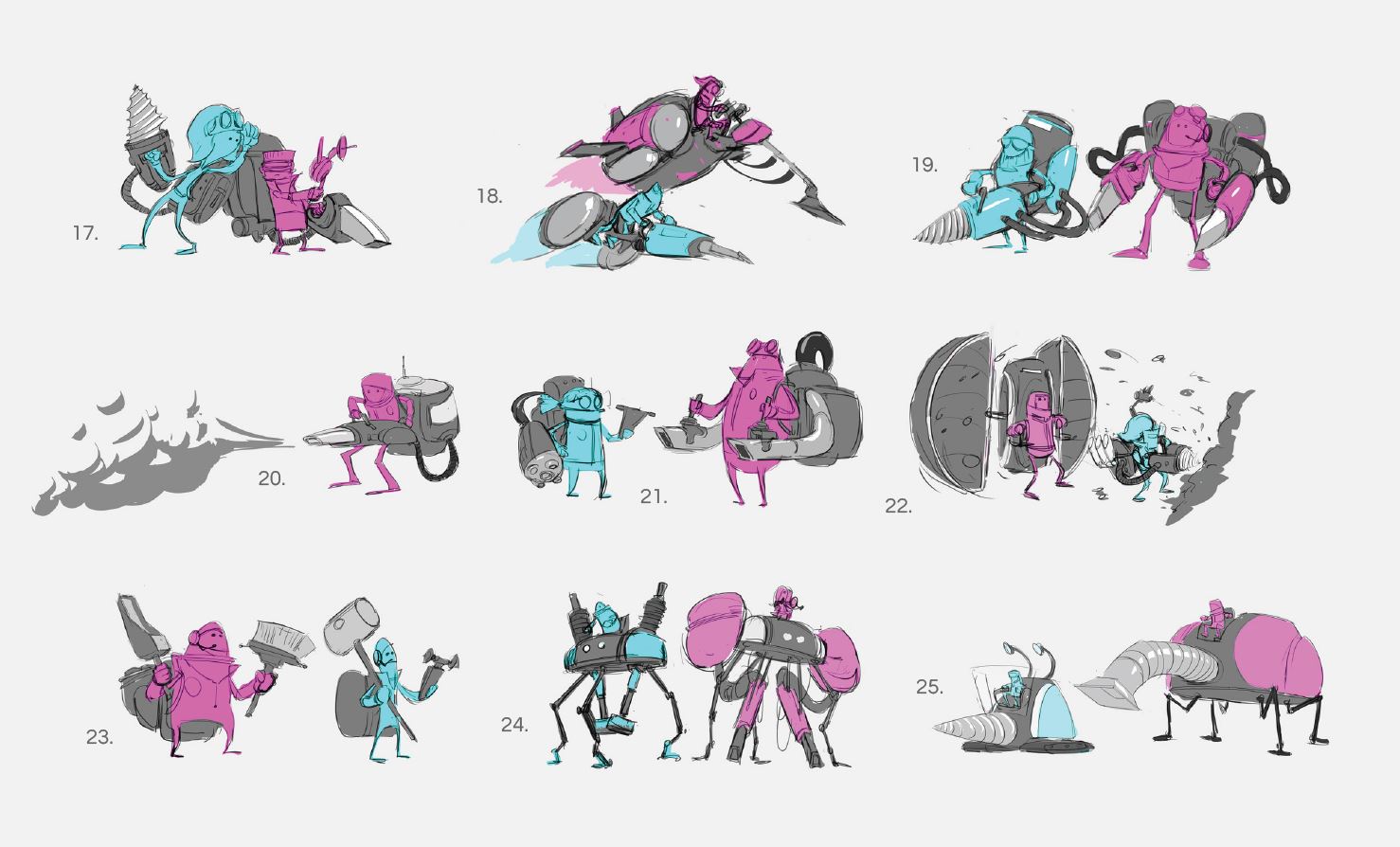
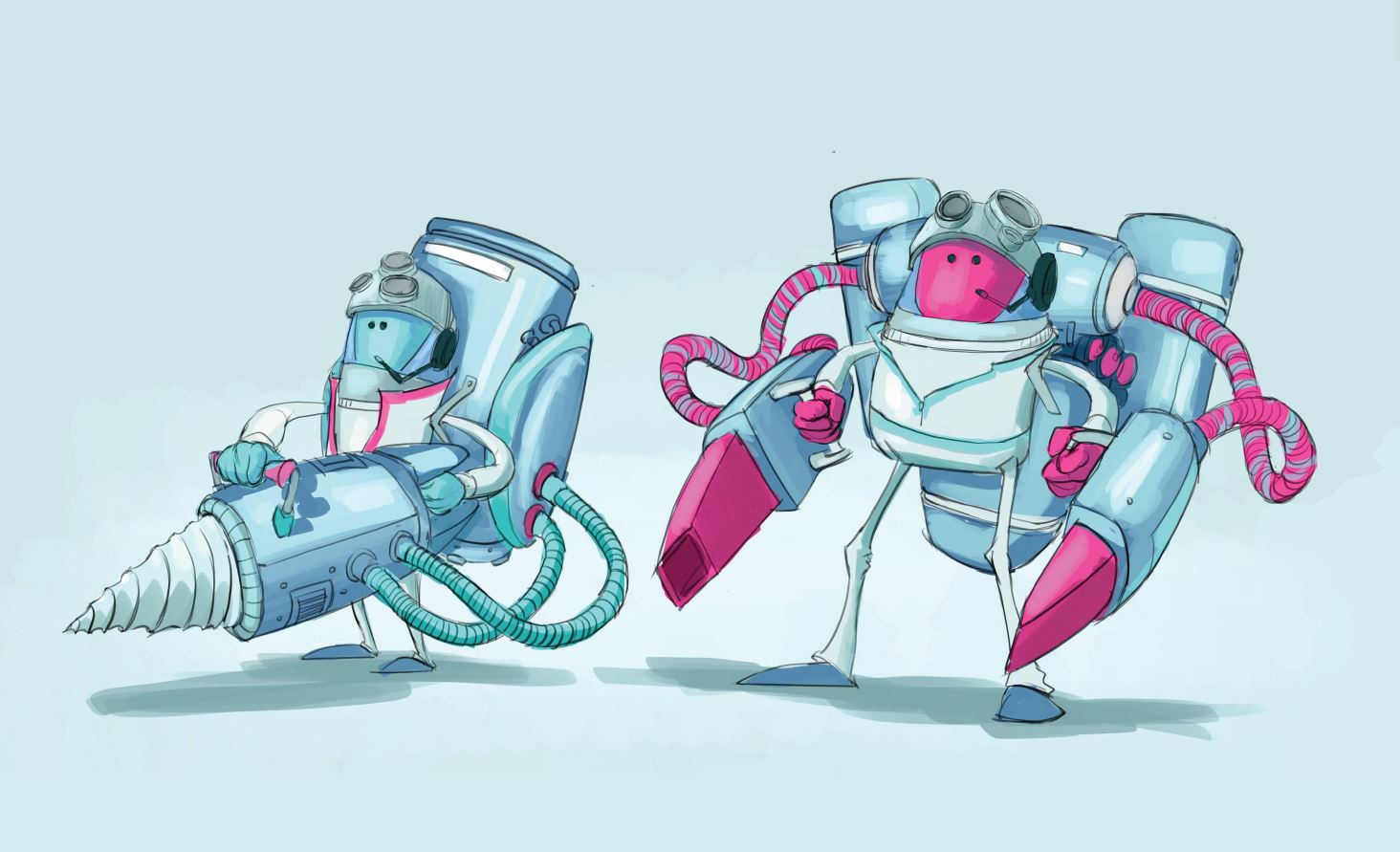
These two fine gentlemen were a pleasure to design & develop. They were initially created for print frames, and later animated into a :15 second spot.
The simple, strong style brings together 2D character design aesthetics and high quality 3D lighting & texturing for a strikingly stylized, yet tangible look.
Executive Producer:
James Braddock
Head of Production:
Derrick Huang
Creative Directors:
Joe Burrascano and Anca Risca
Director:
Joe Burrascano
Project Lead:
Eric Cunha
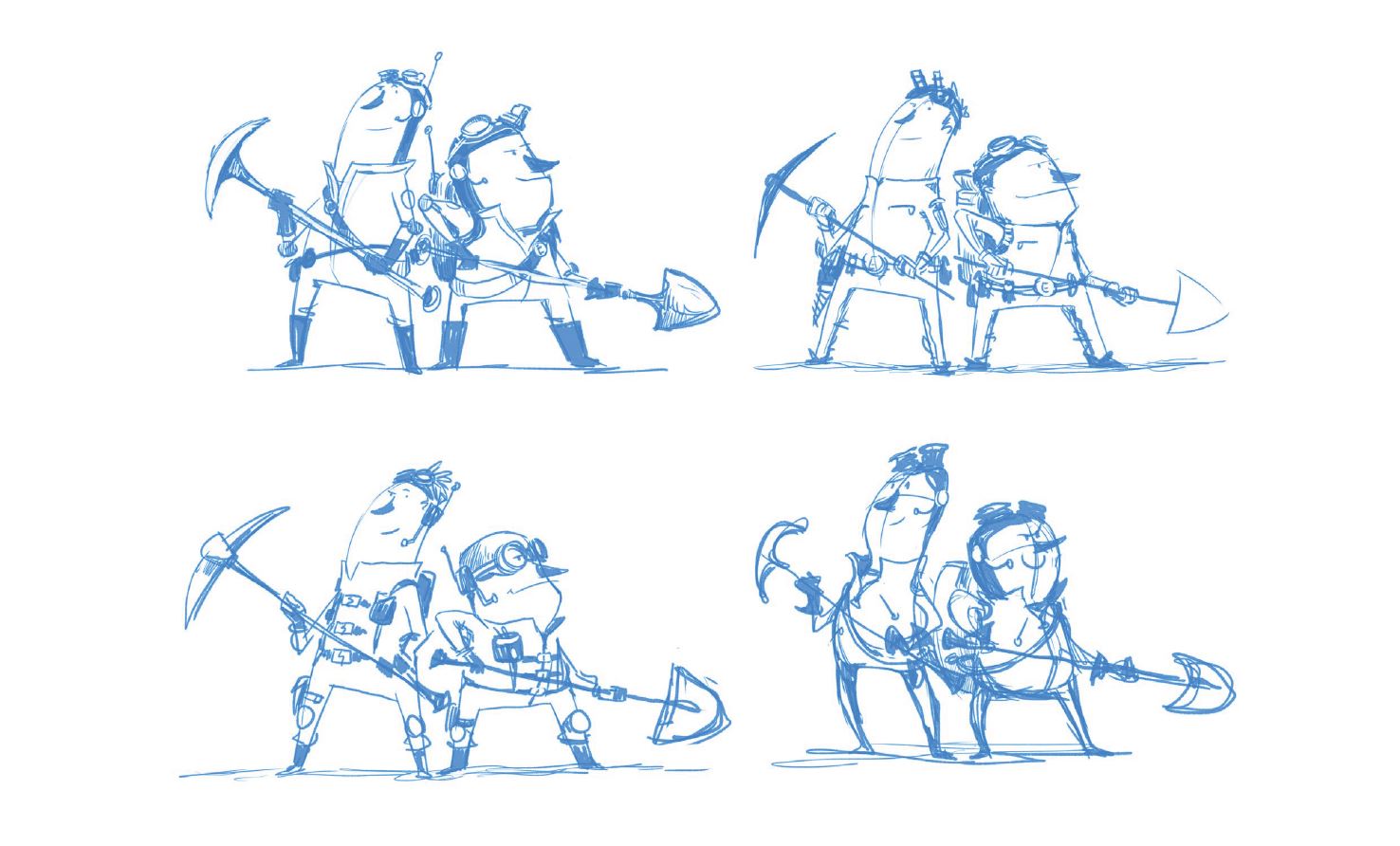
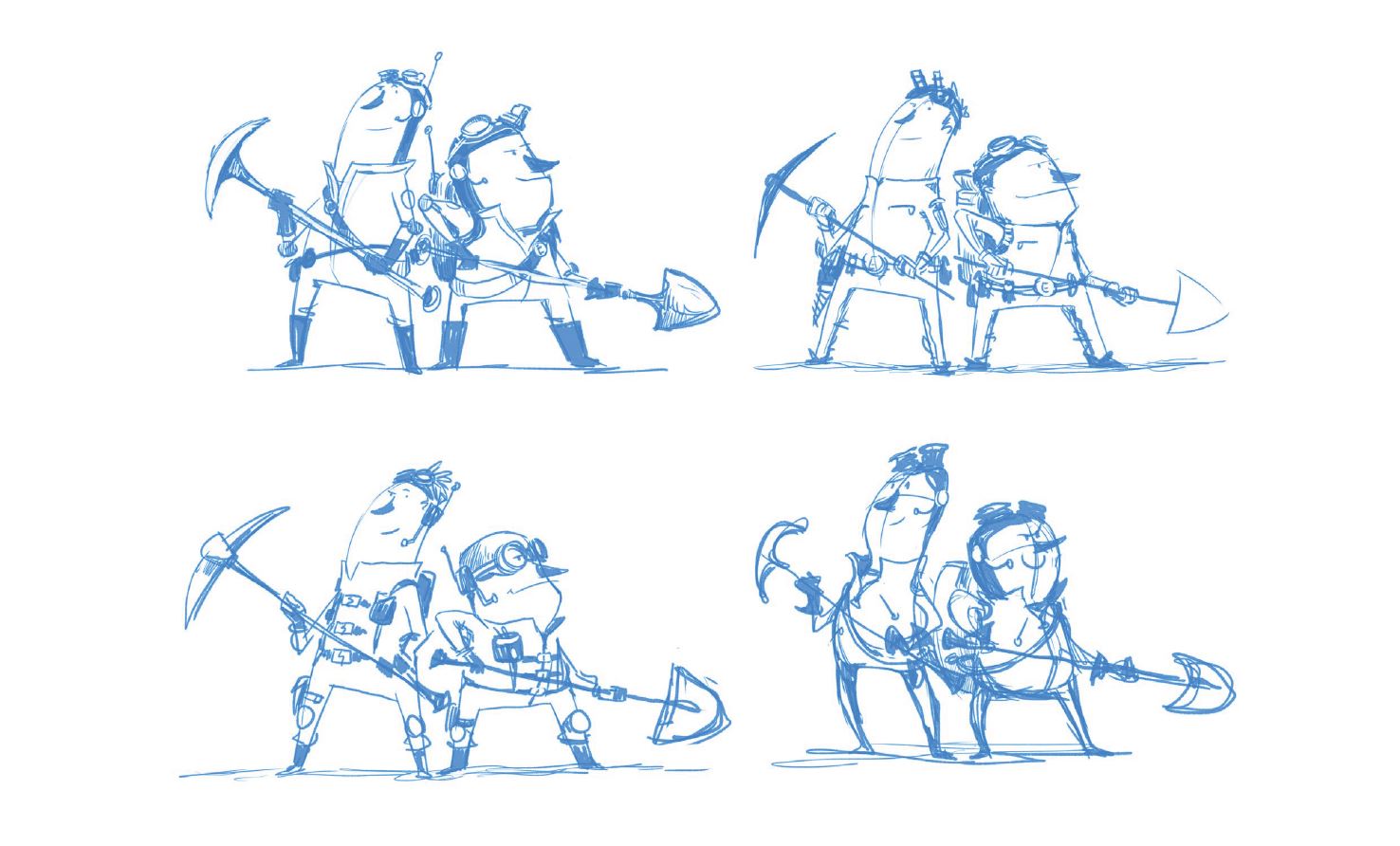
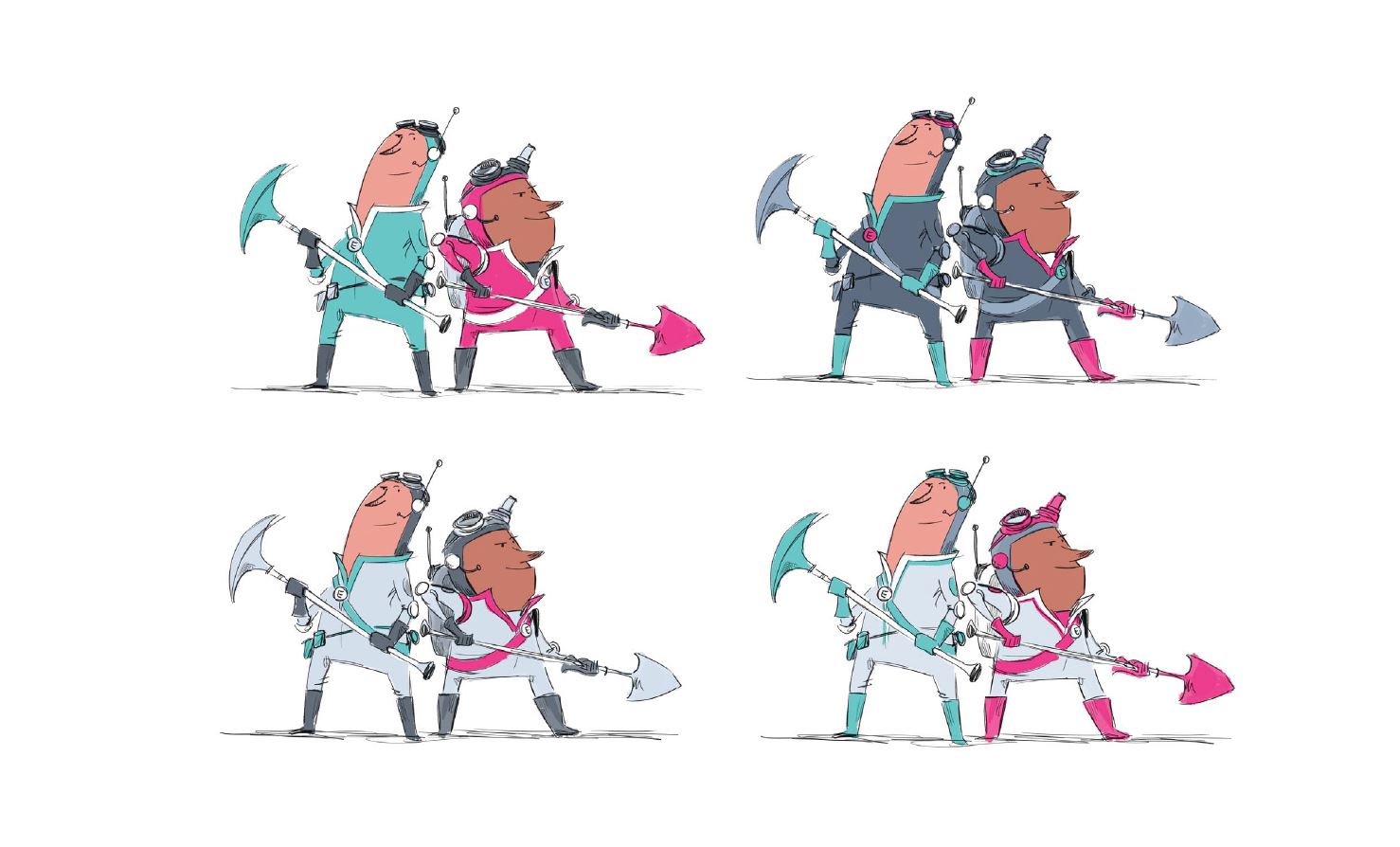
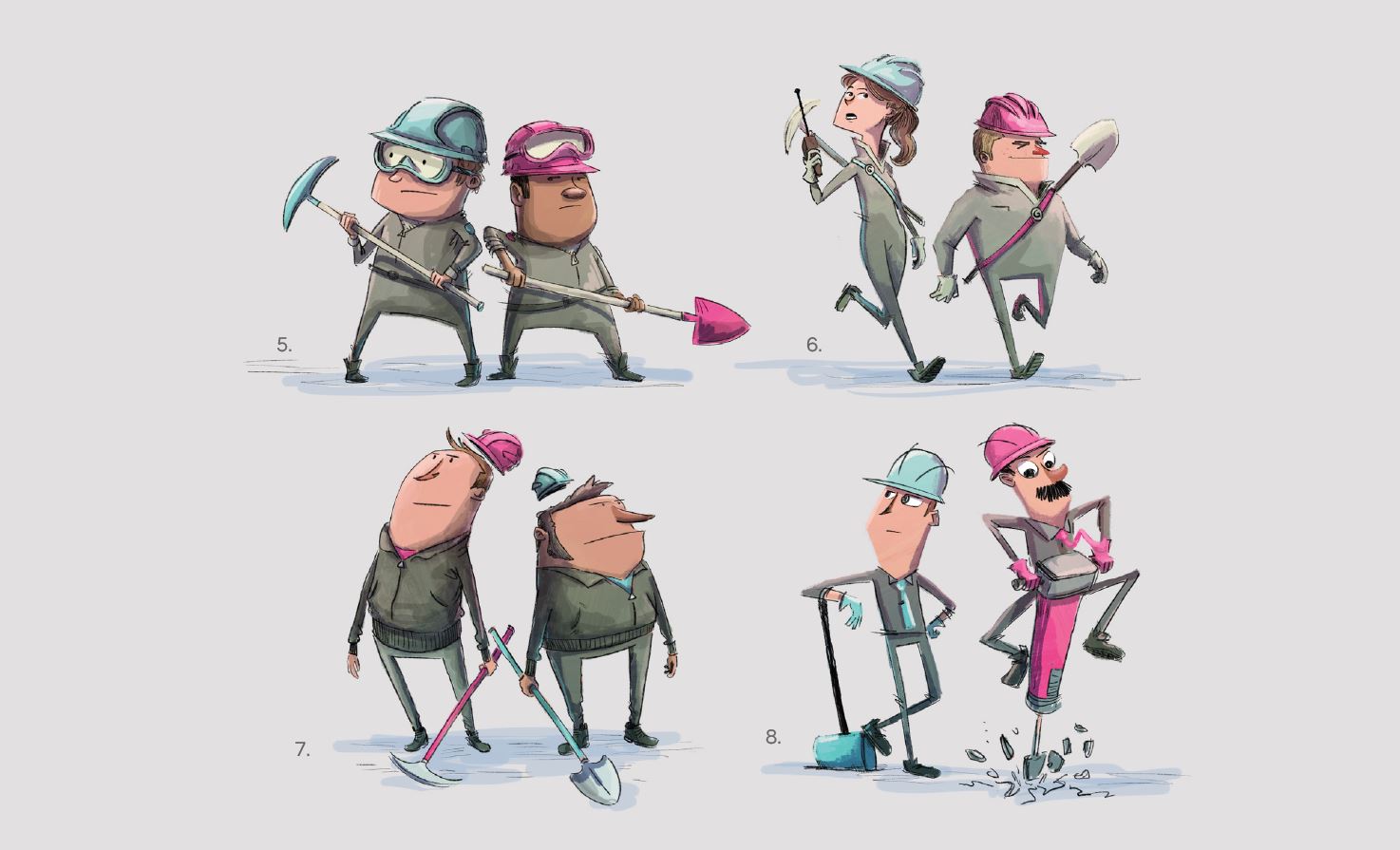
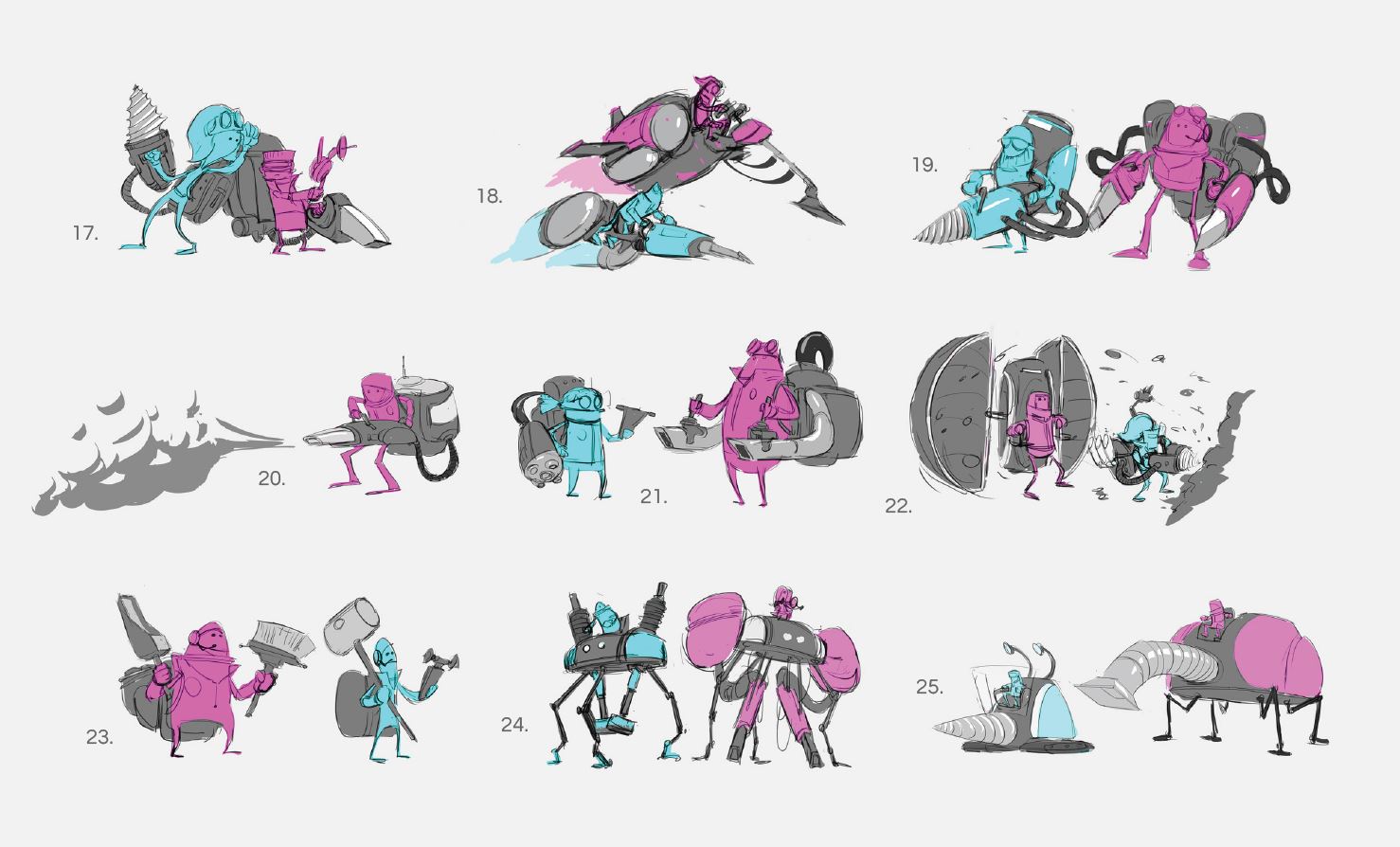
Character Design:
Tim Probert
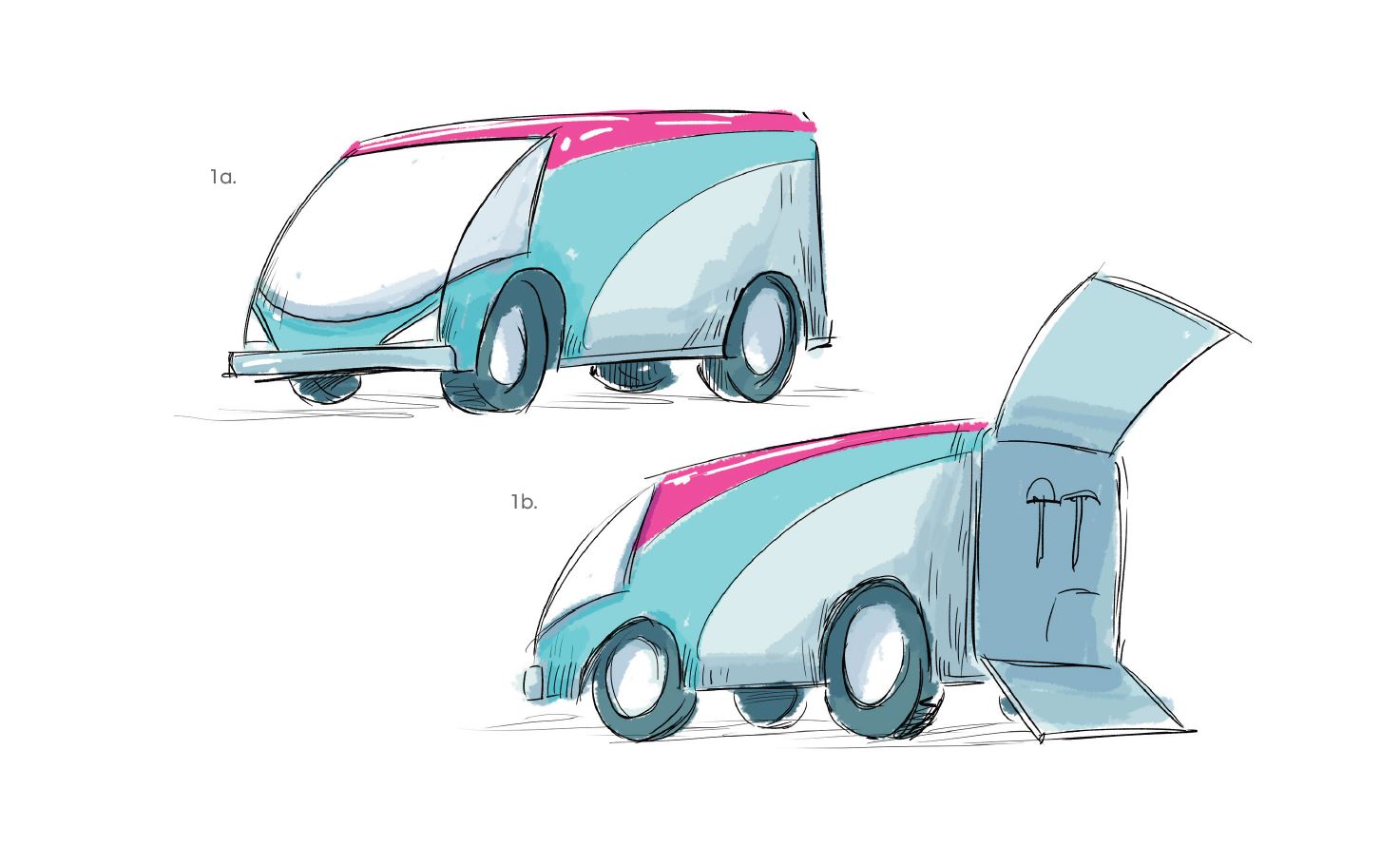
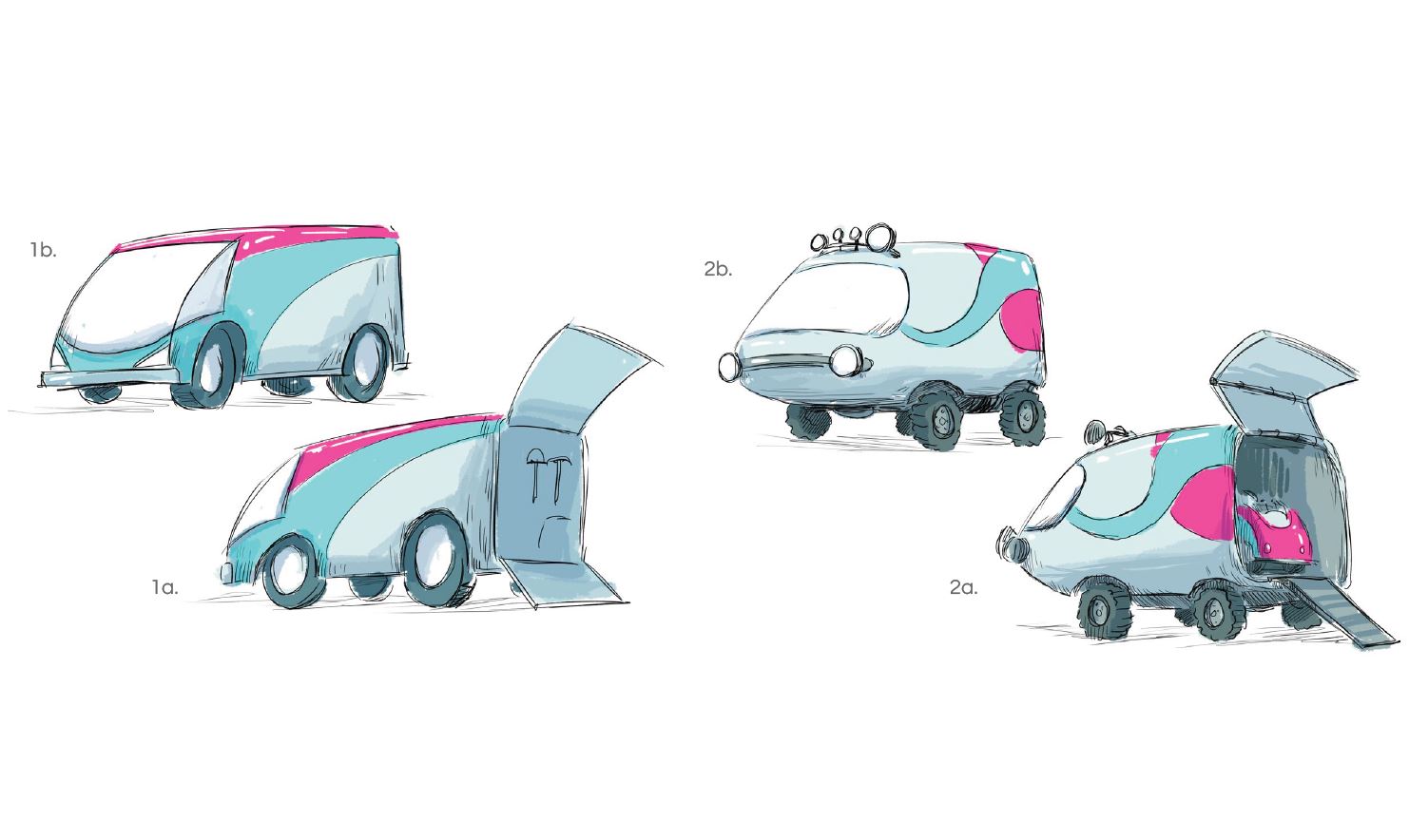
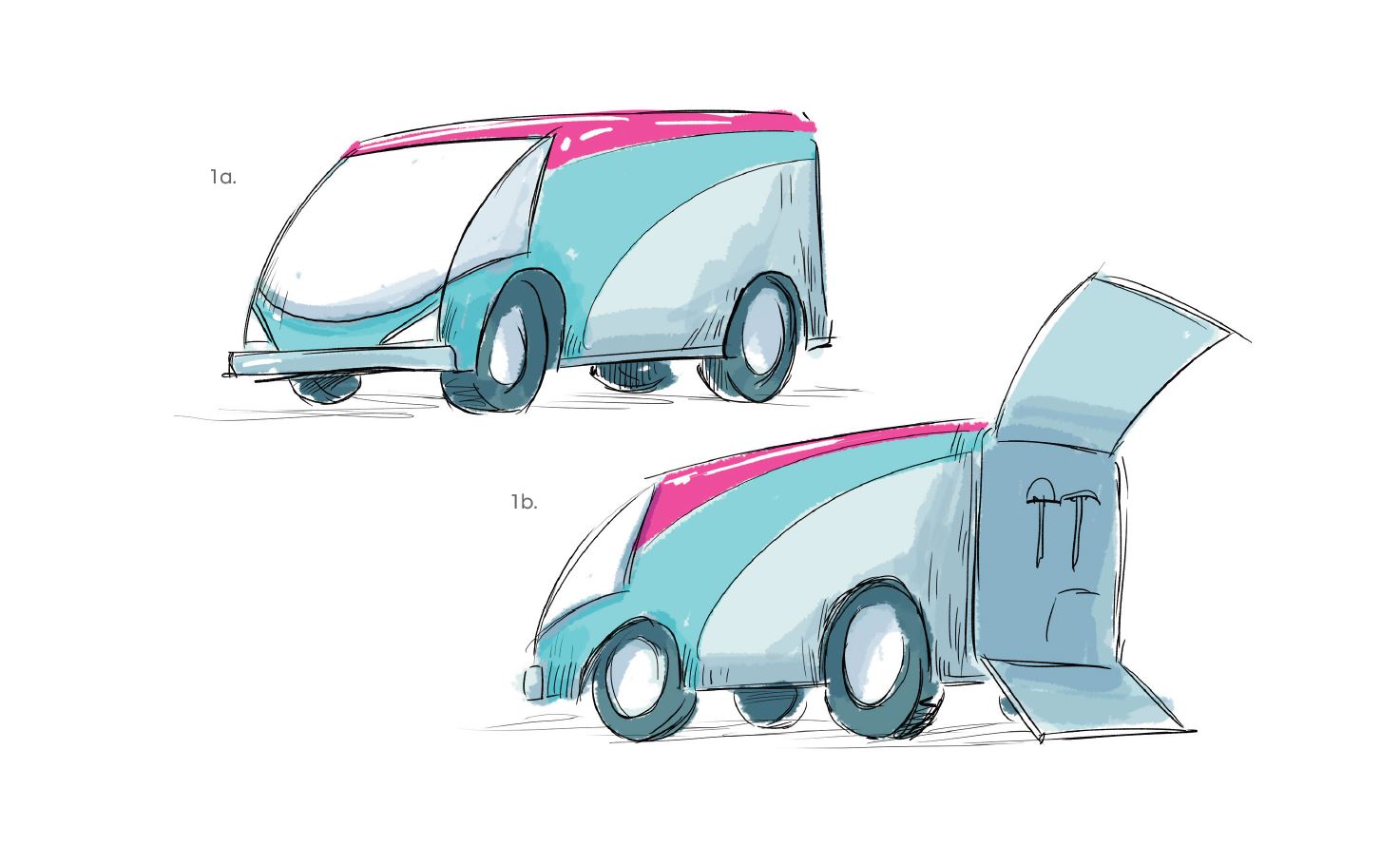
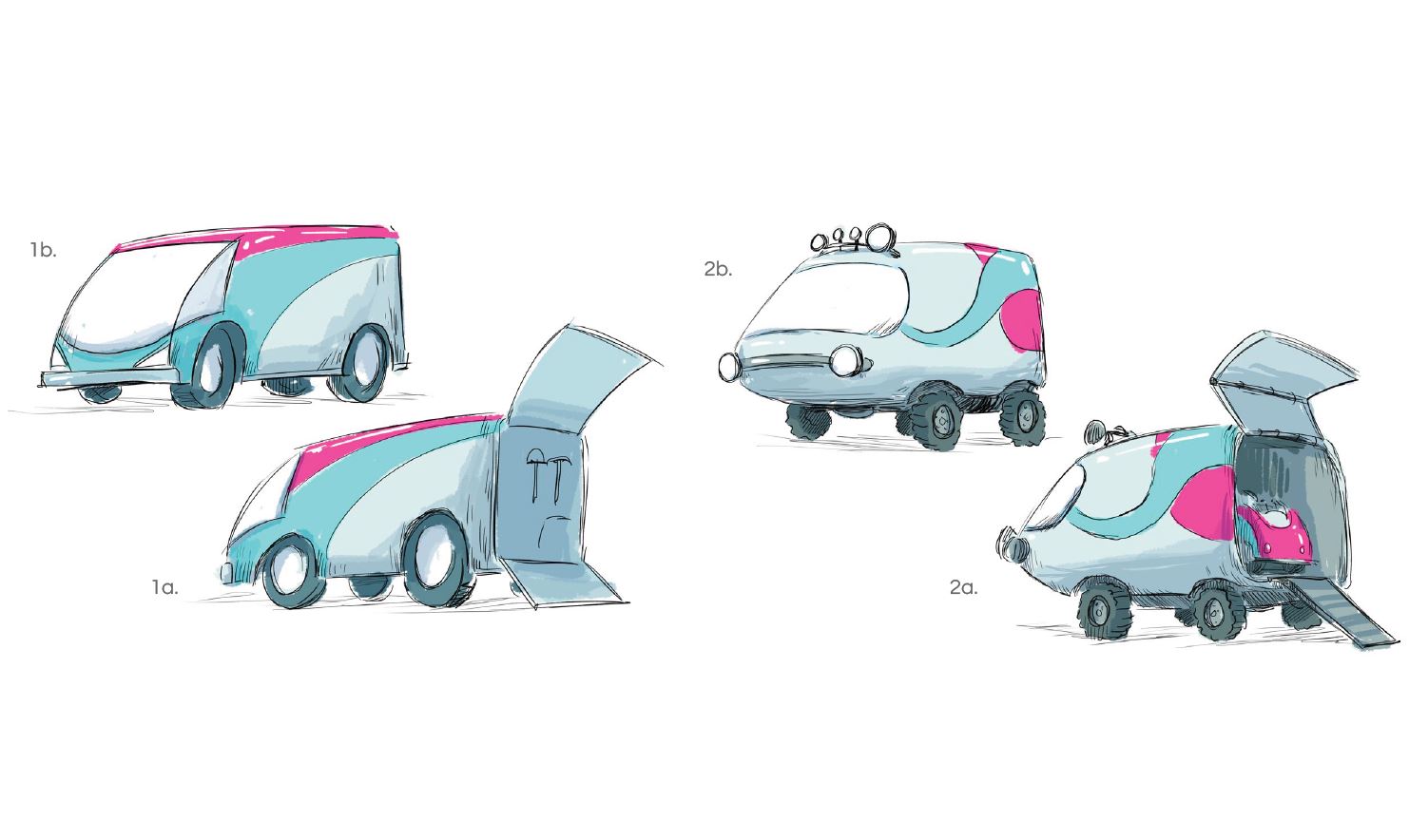
Vehicle Design:
Sigmund Lambrento
Storyboards and Animatic:
Tim Probert
Character Modeling and Texturing:
Seung Sung, Triston Huang
Vehicle Modeling and Texturing:
Eric Xu, Kintan Chauhan
Additional Modeling and Texturing:
Michelle Gao
Rigging Lead: Dan Barker
Additional Rigging:
Eric Cunha
Animation Lead:
Tony Travieso
Character Poses:
Dan Barker, Tom Shek
Lighting/Rendering and Compositing:
Triston Huang, Eric Cunha
Original Music:
Drew Skinner
Sound Design:
Drew Skinner
print frames





Stills








Design Process




























let’s make magic together!