Perdue
“Diet”

About This Project
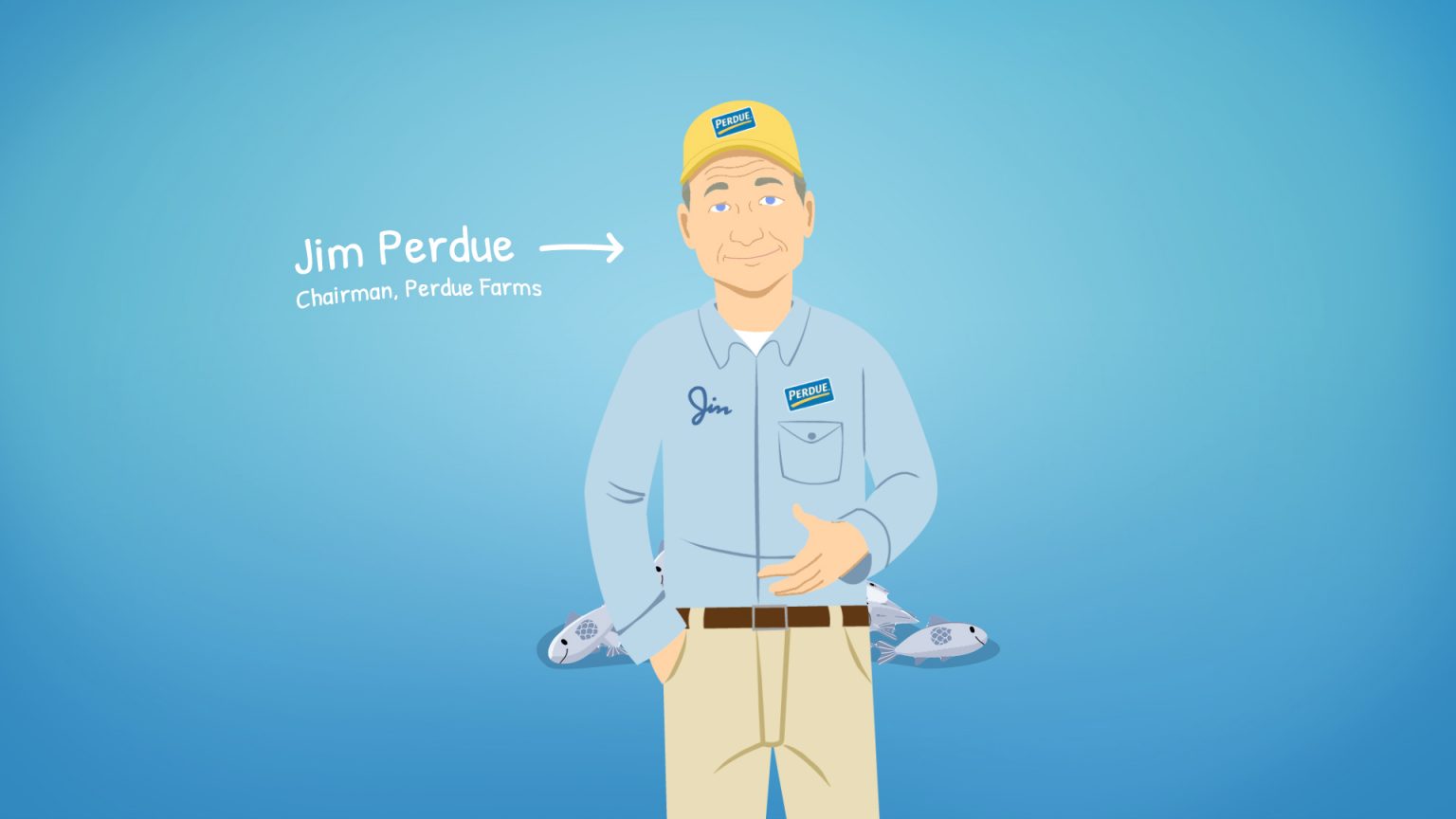
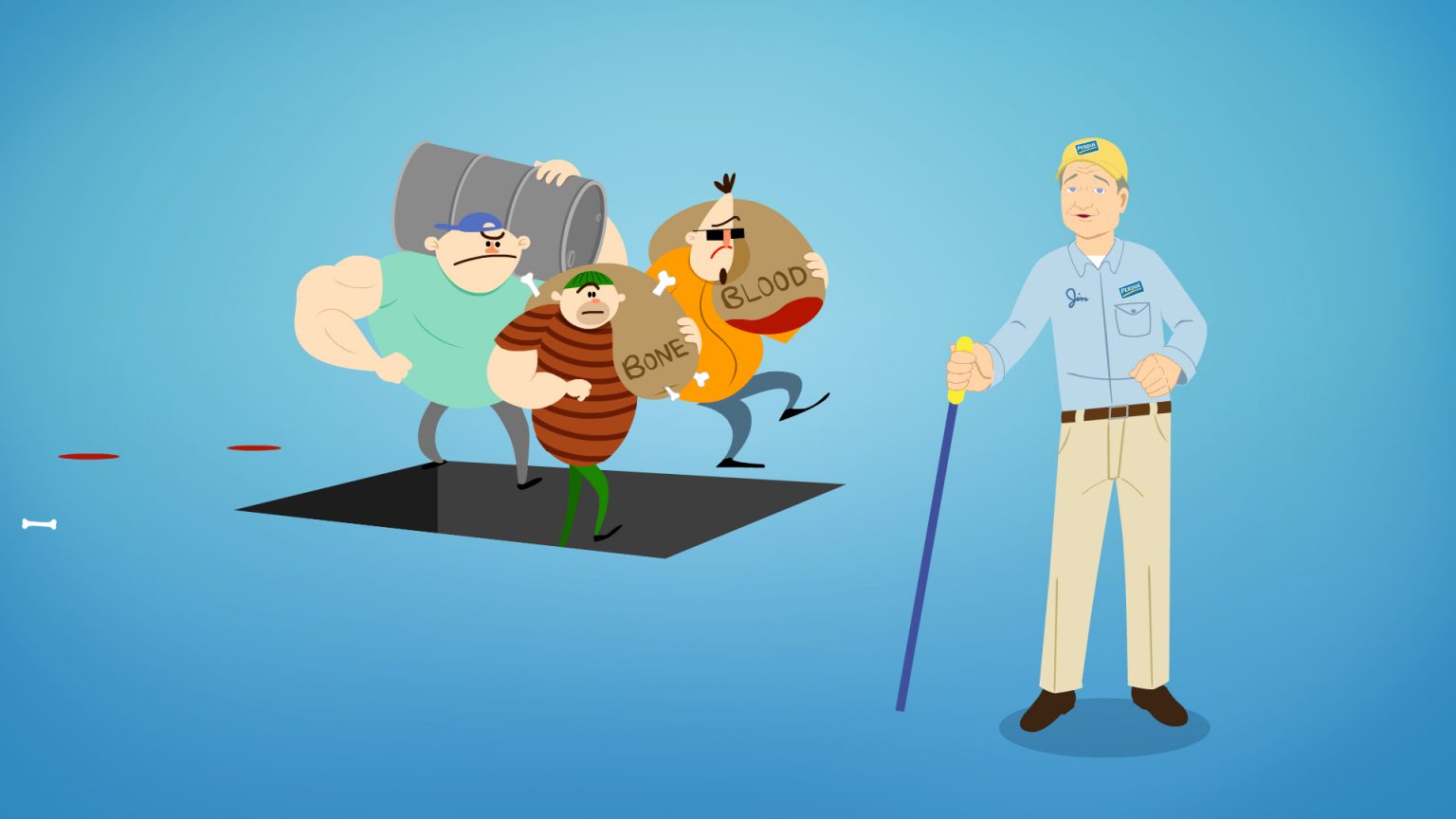
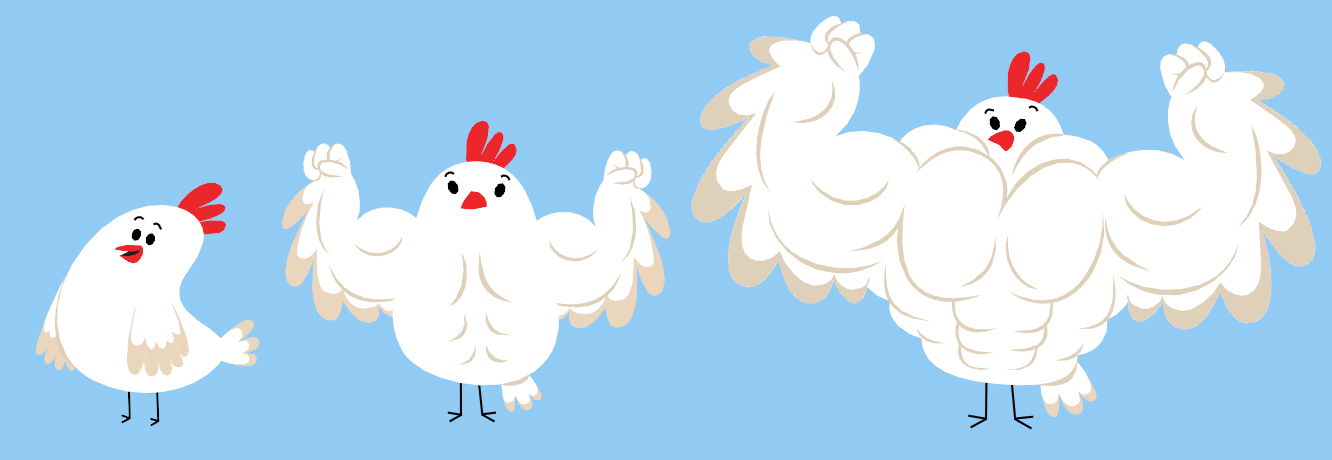
Nathan Love shows you what it takes to make a tastier, more tender chicken in one of two new animated spots for Perdue.
Creative Director:
Joe Burrascano
Director:
Anca Risca
Executive Producer:
James Braddock
Head of Production:
Derrick Huang
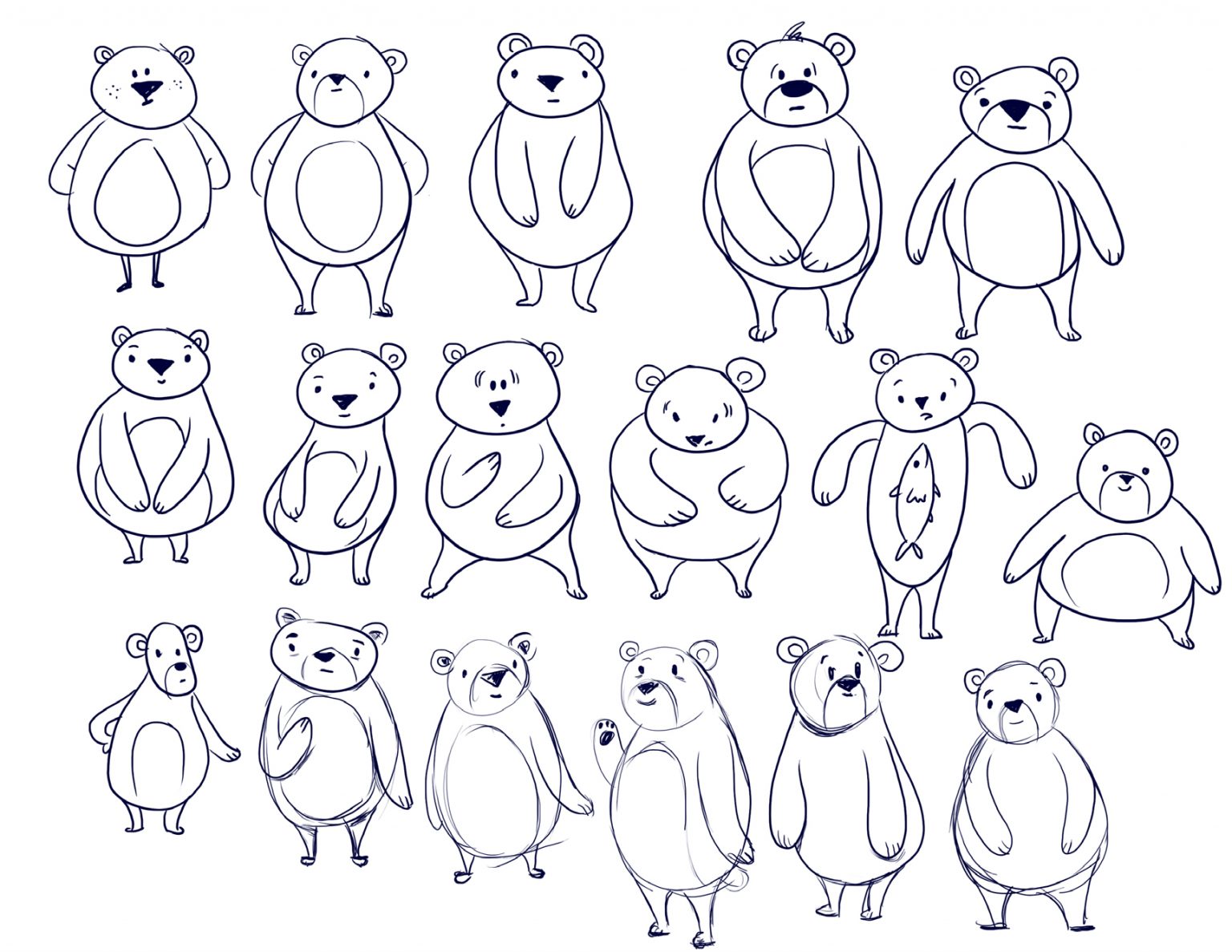
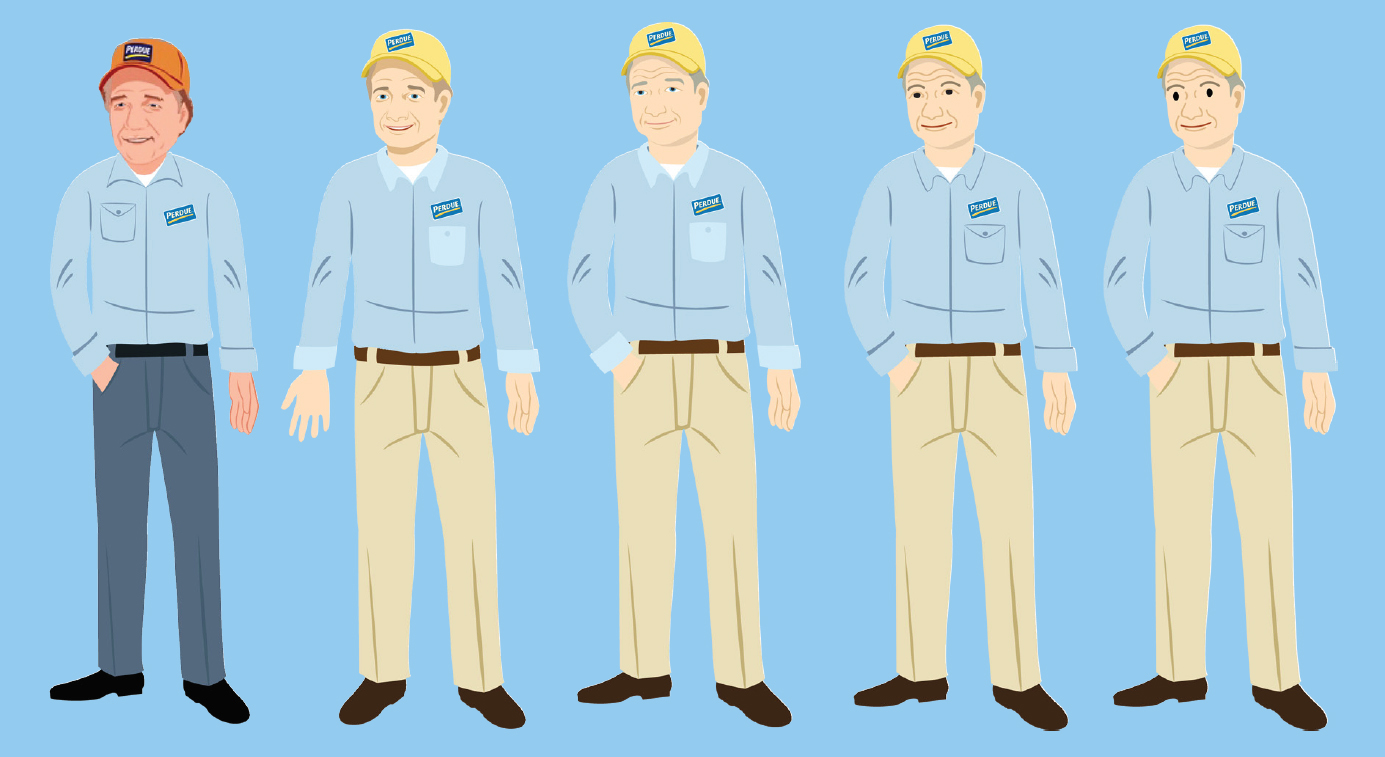
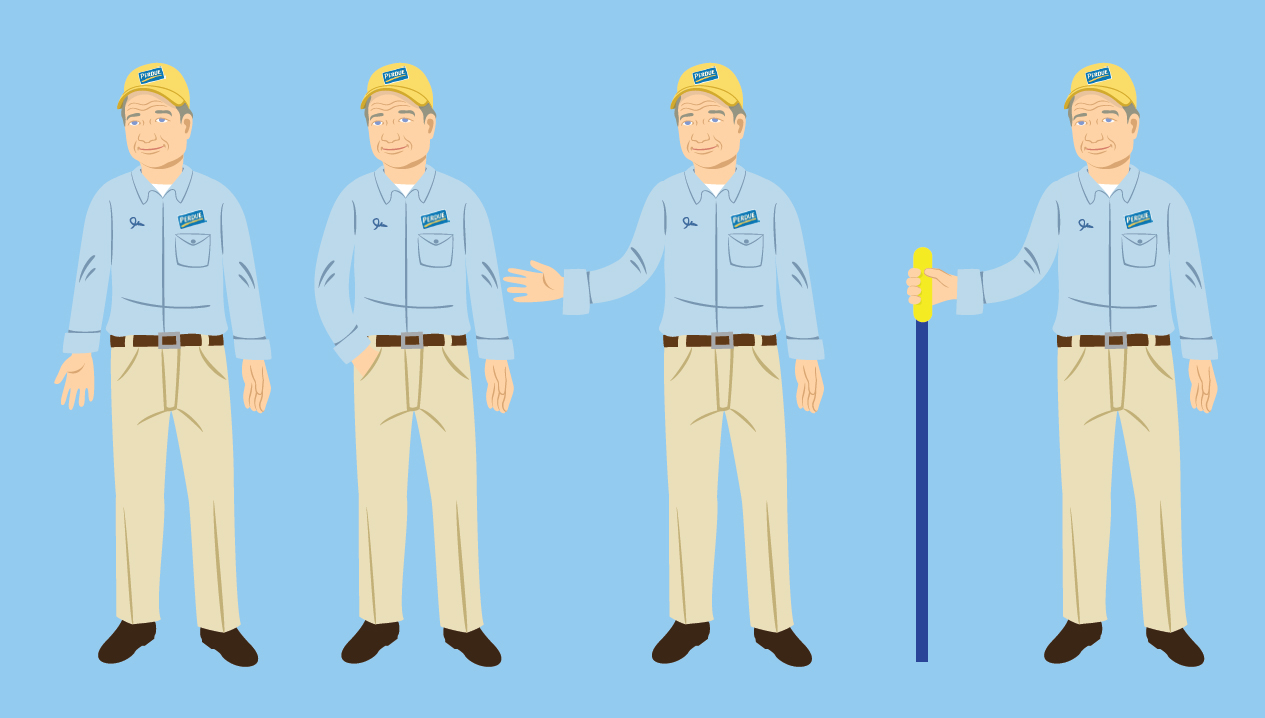
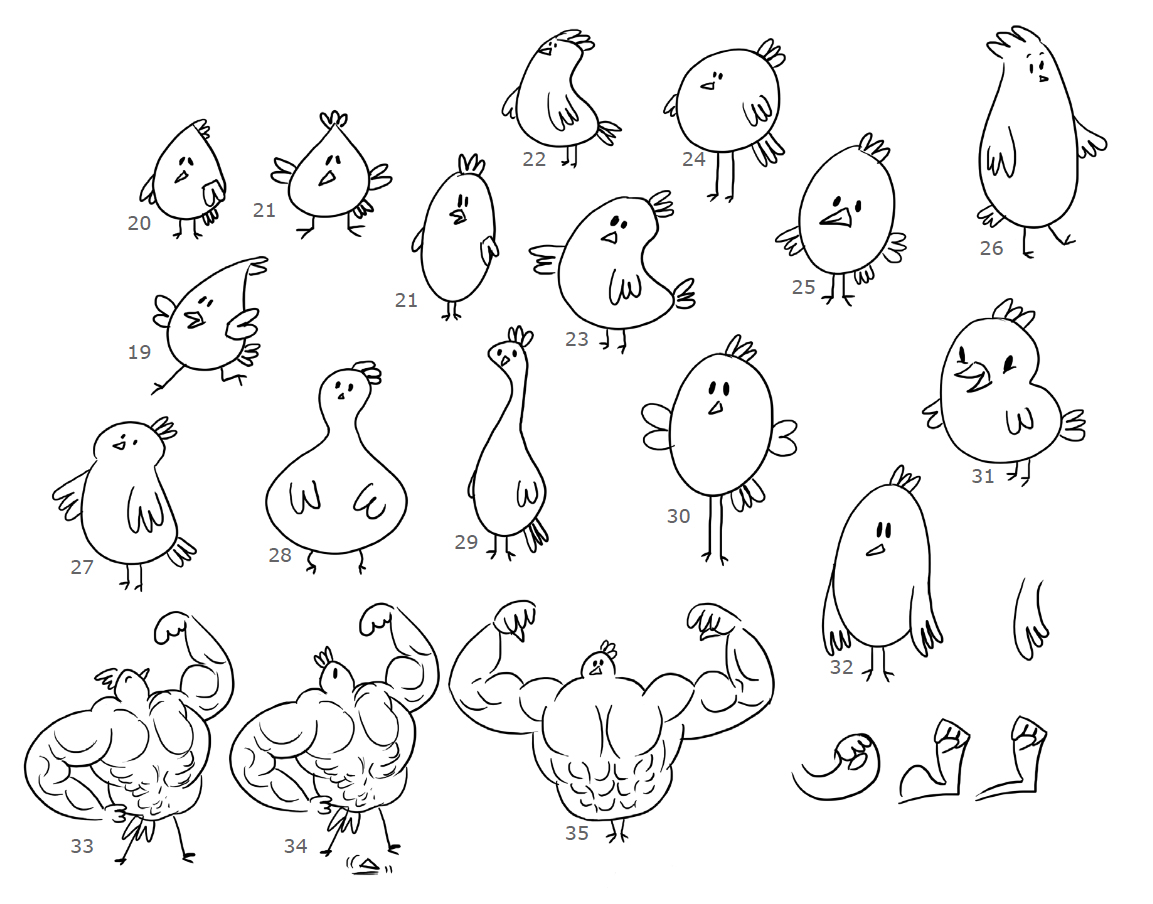
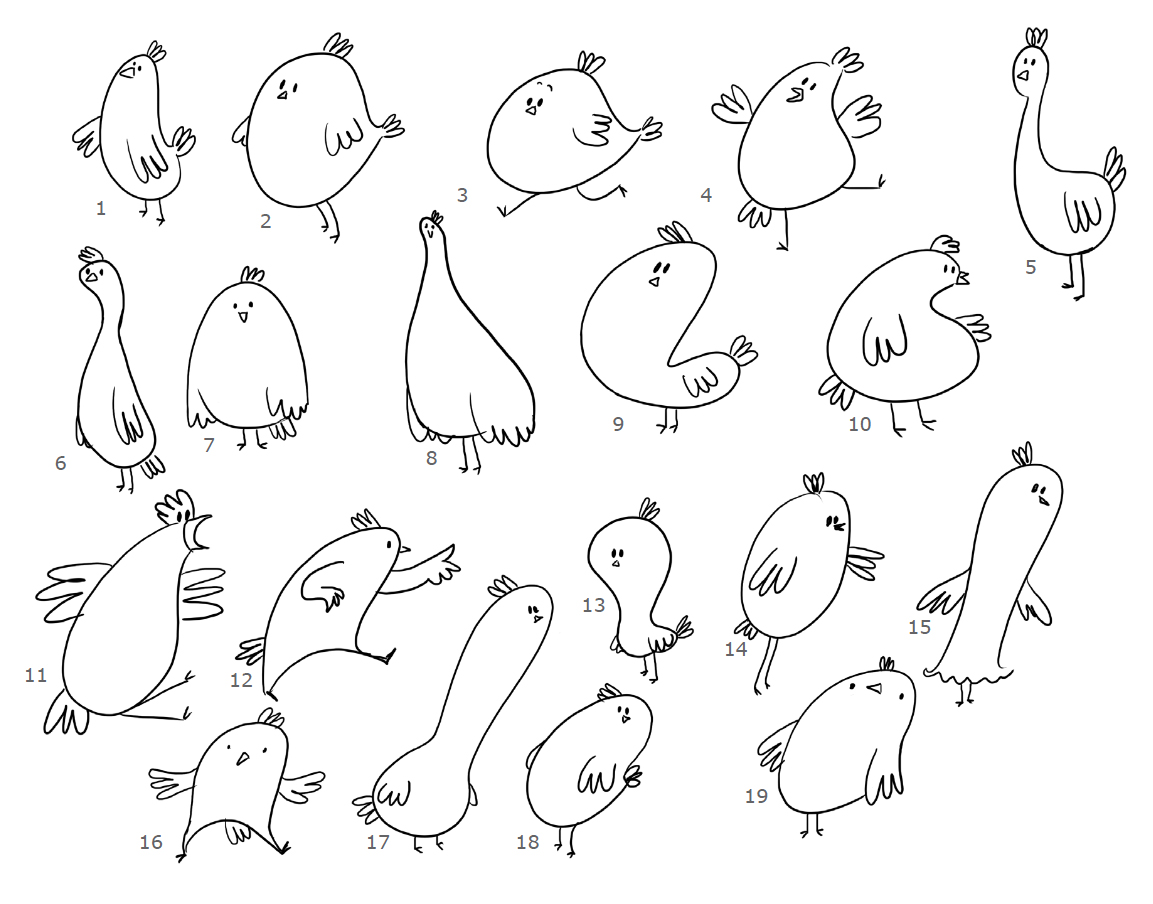
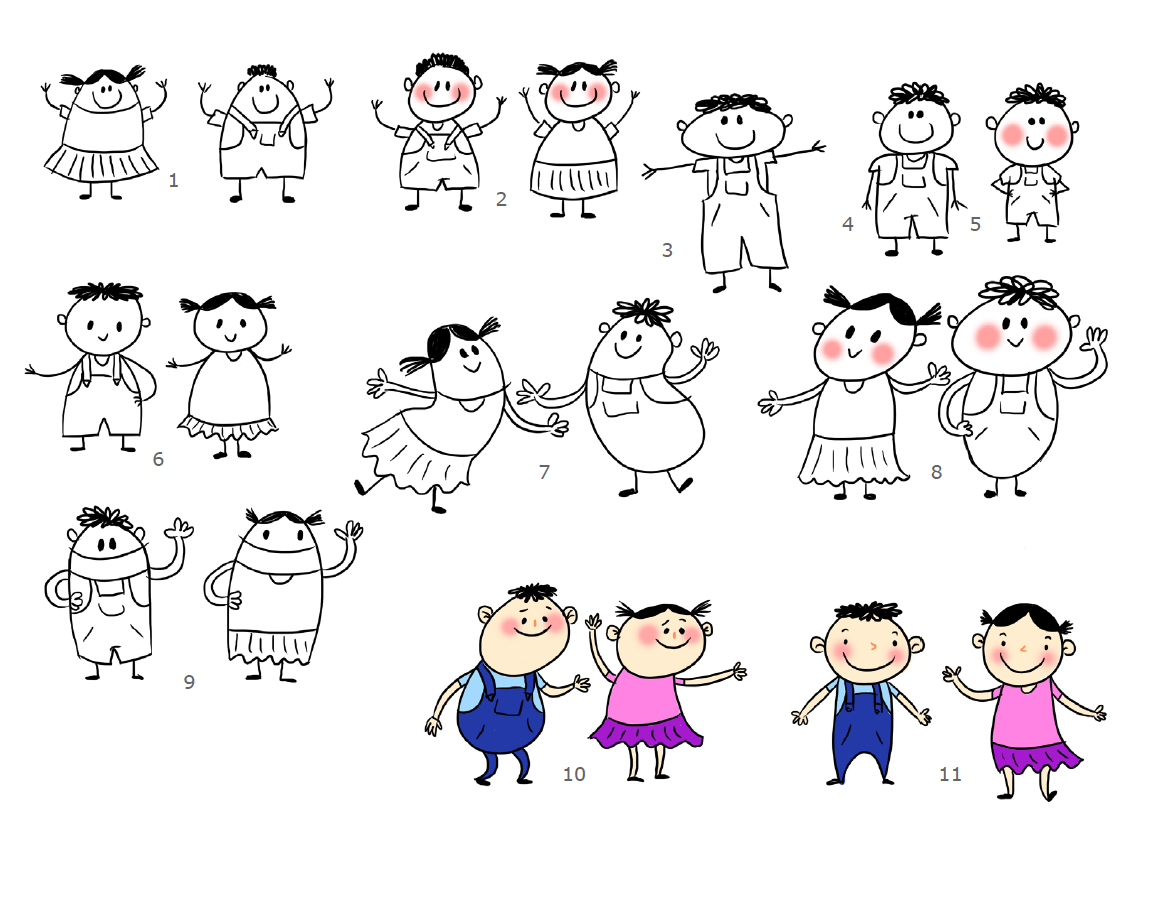
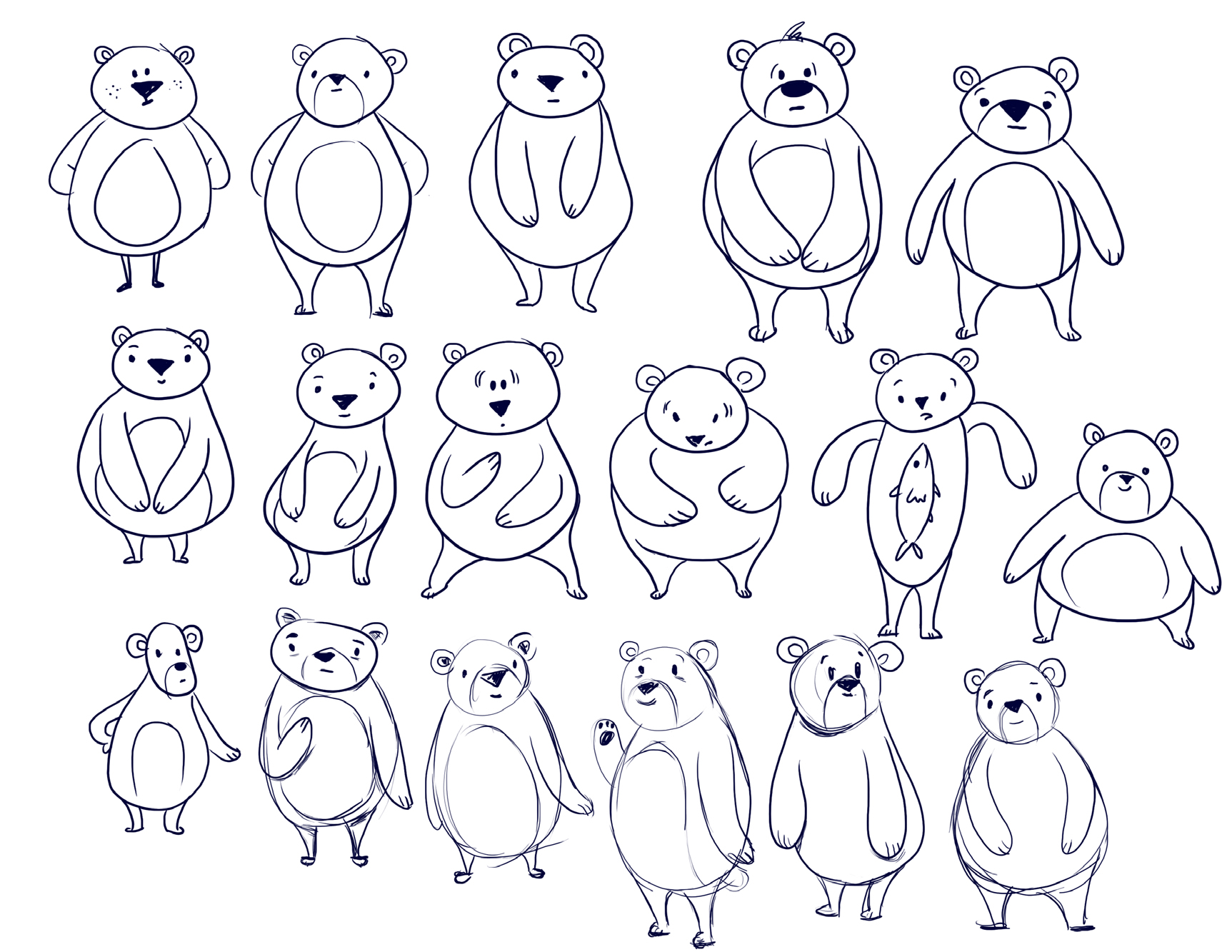
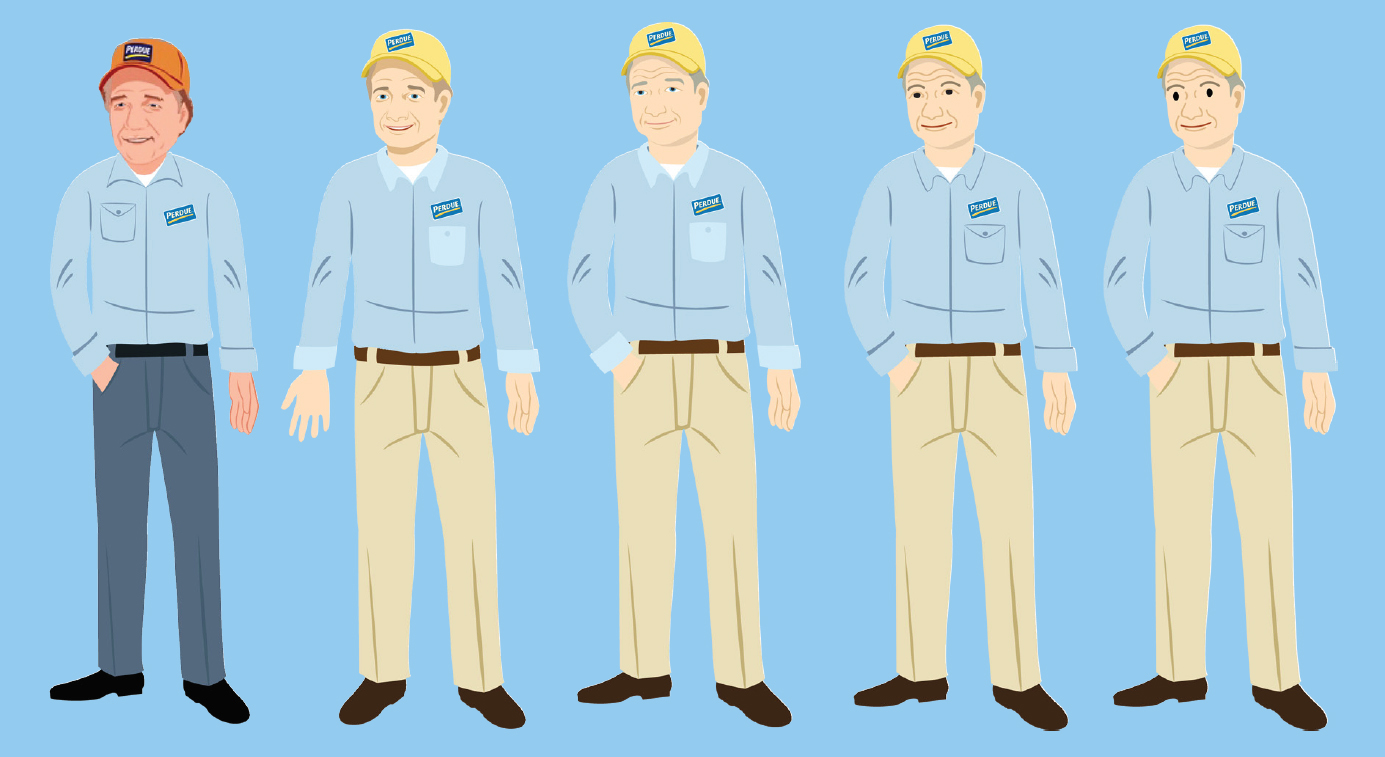
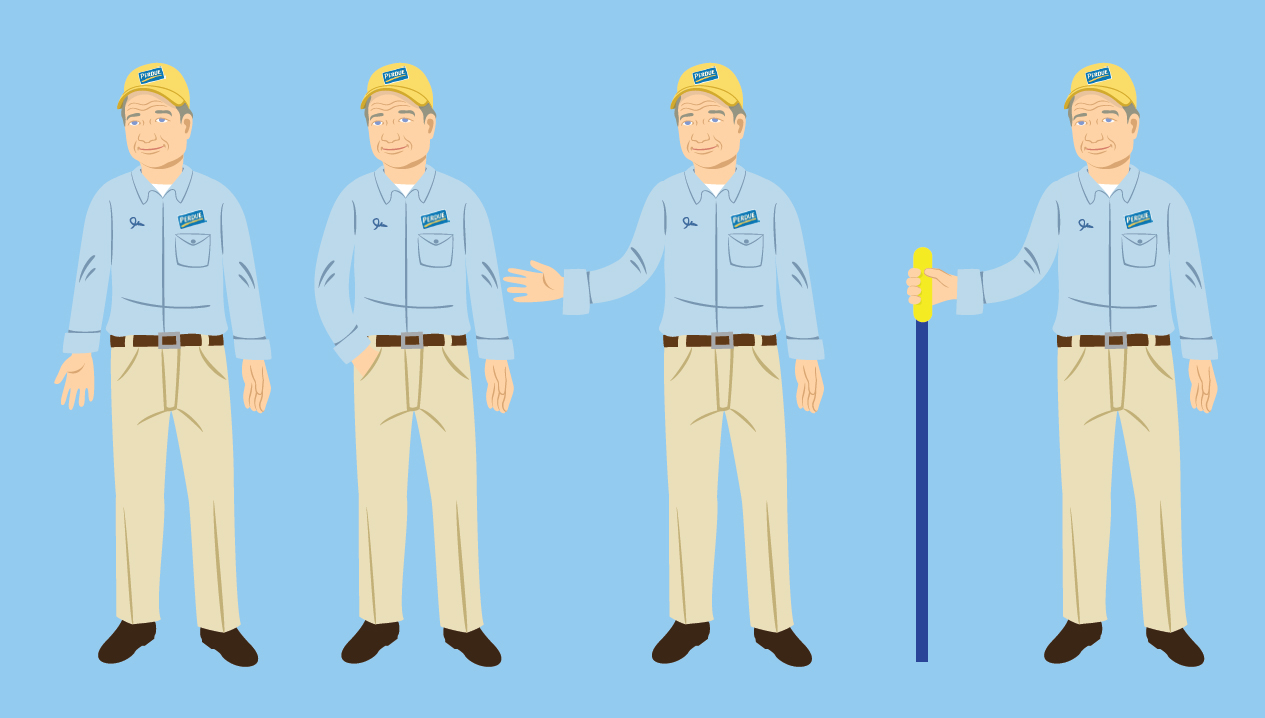
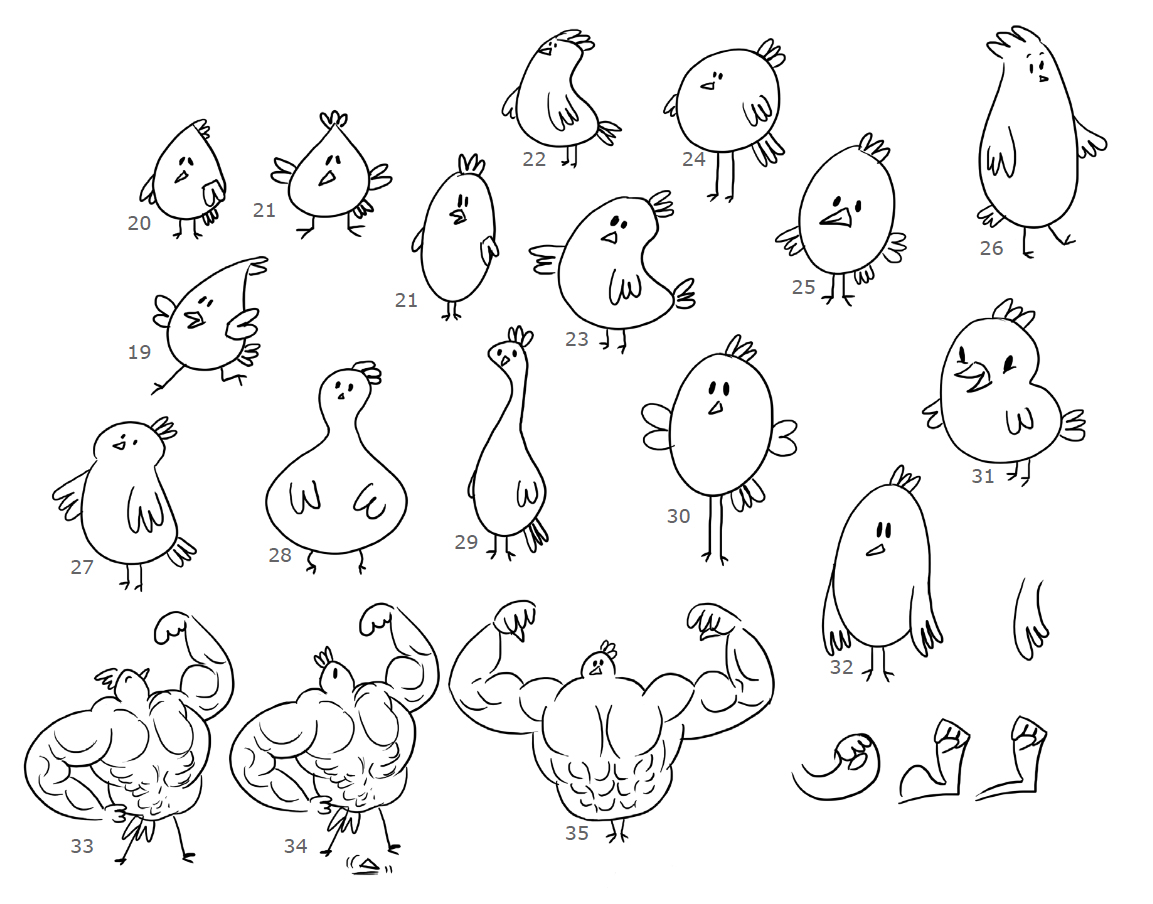
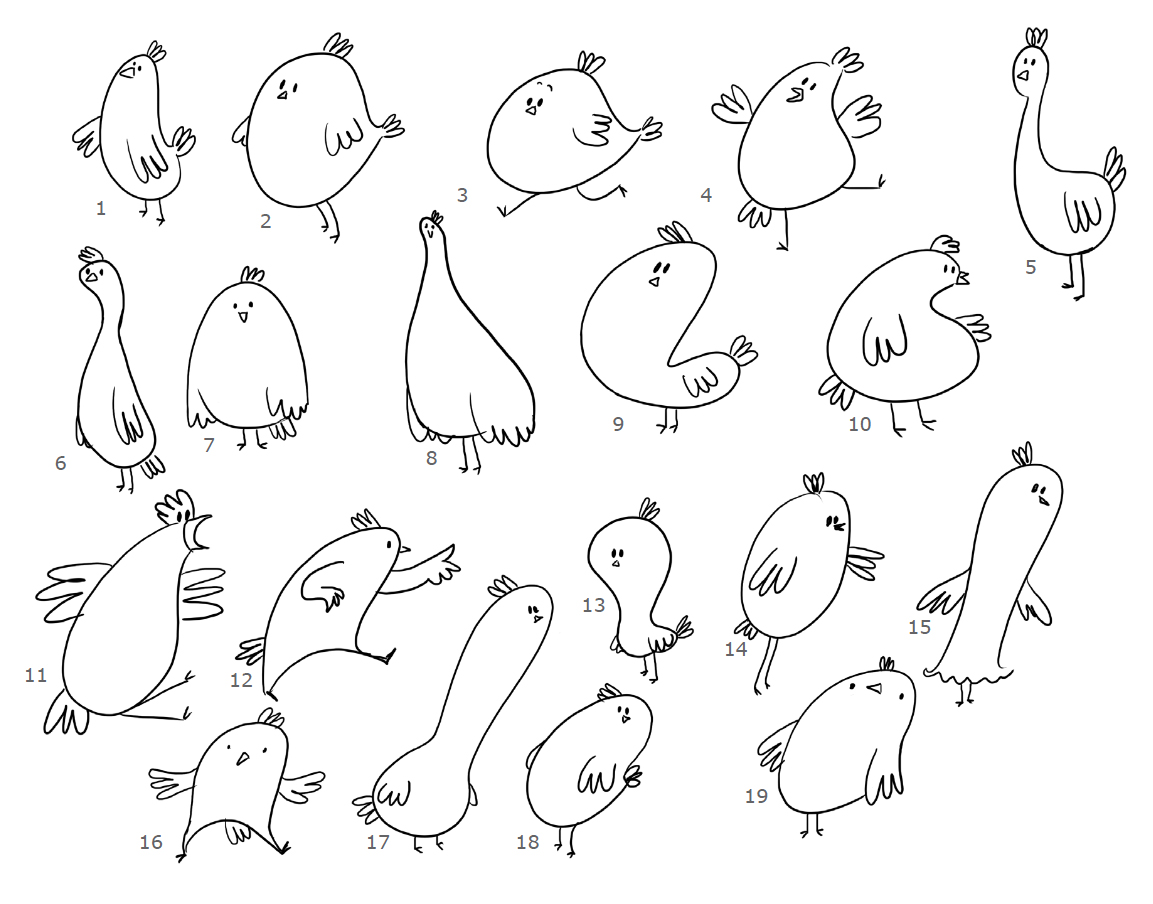
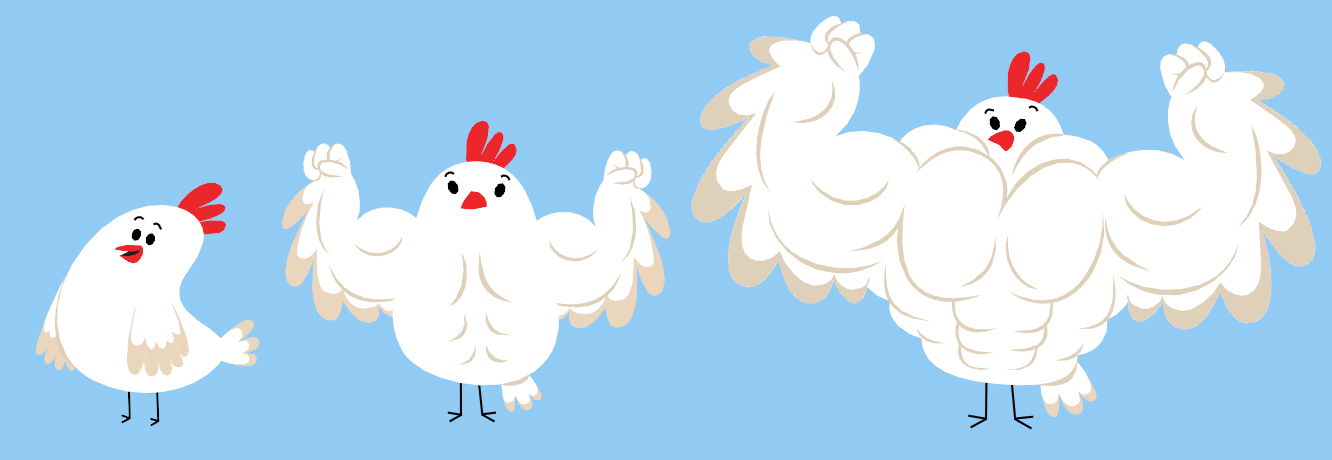
Character and Environment Design:
Anat Even-Or
Character Modeling:
qlbeans
Additional Character Modeling:
Sari Rodrig, Brett Porter
Character Texturing:
Sari Rodrig, Triston Huang
Rigging:
Lukas Wadya
Animation Leads:
Nam Doan, Dave Han
Animation:
Tristan Balos, Dave Lee
Additional Animation:
Carlos Sandoval, Fernando Chan, Stieg Retlin
Environment Modeling and Texturing:
Sari Rodrig
Lighting and Rendering:
Triston Huang, Sari Rodrig
Compositing Lead:
Kristjan Zaklynsky
Sound Design:
Drew Skinner
stills






design process


























let’s make magic together!