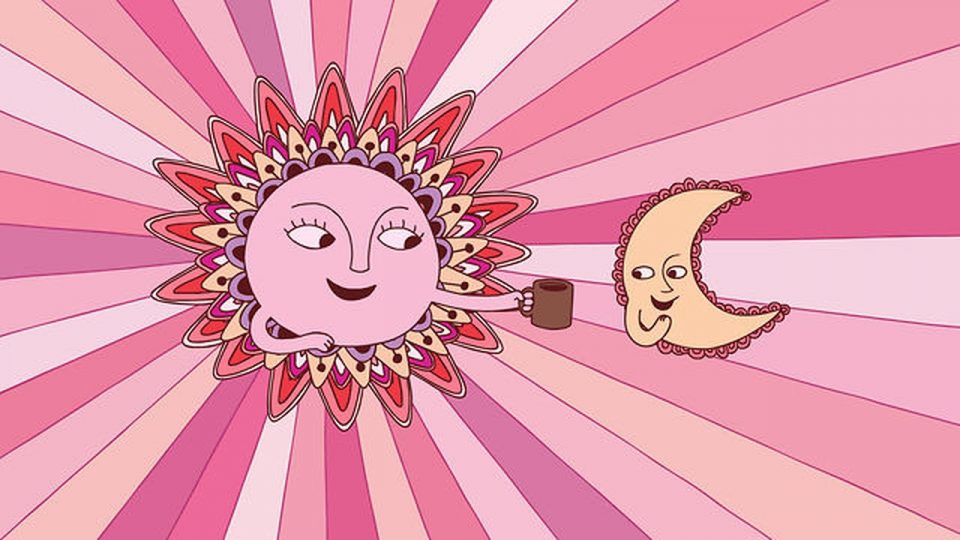
Sweet’N Low
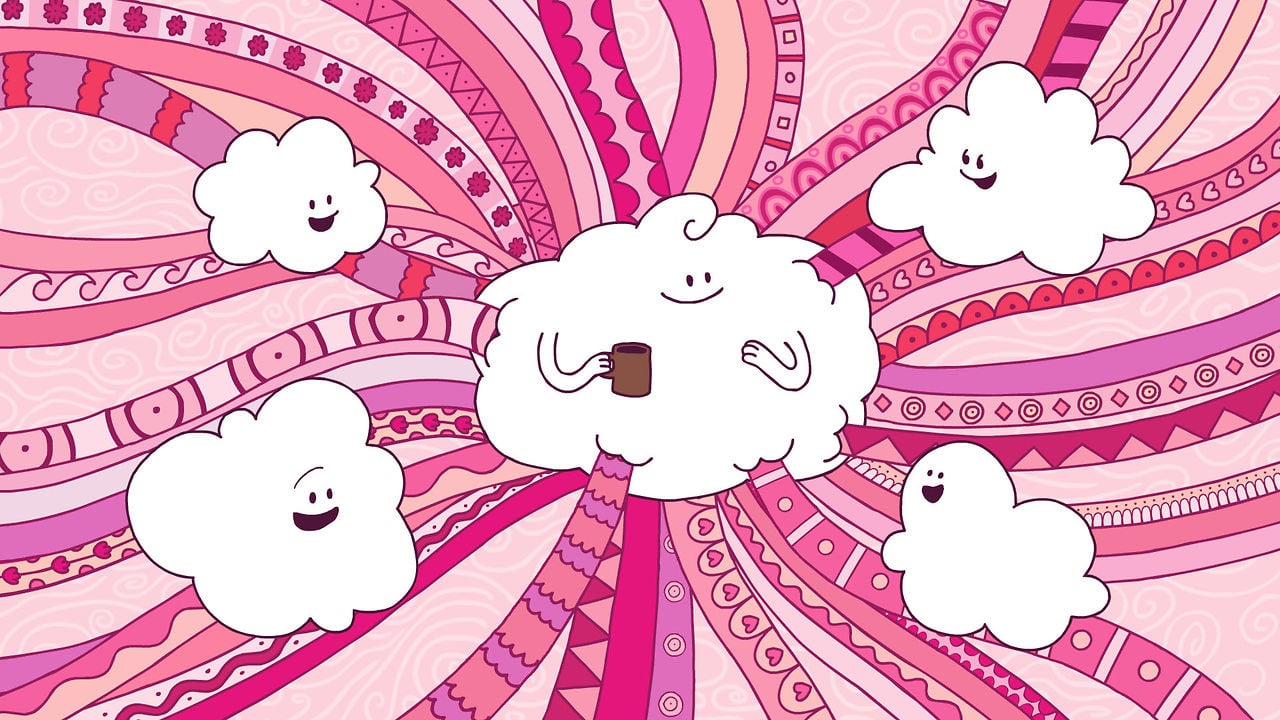
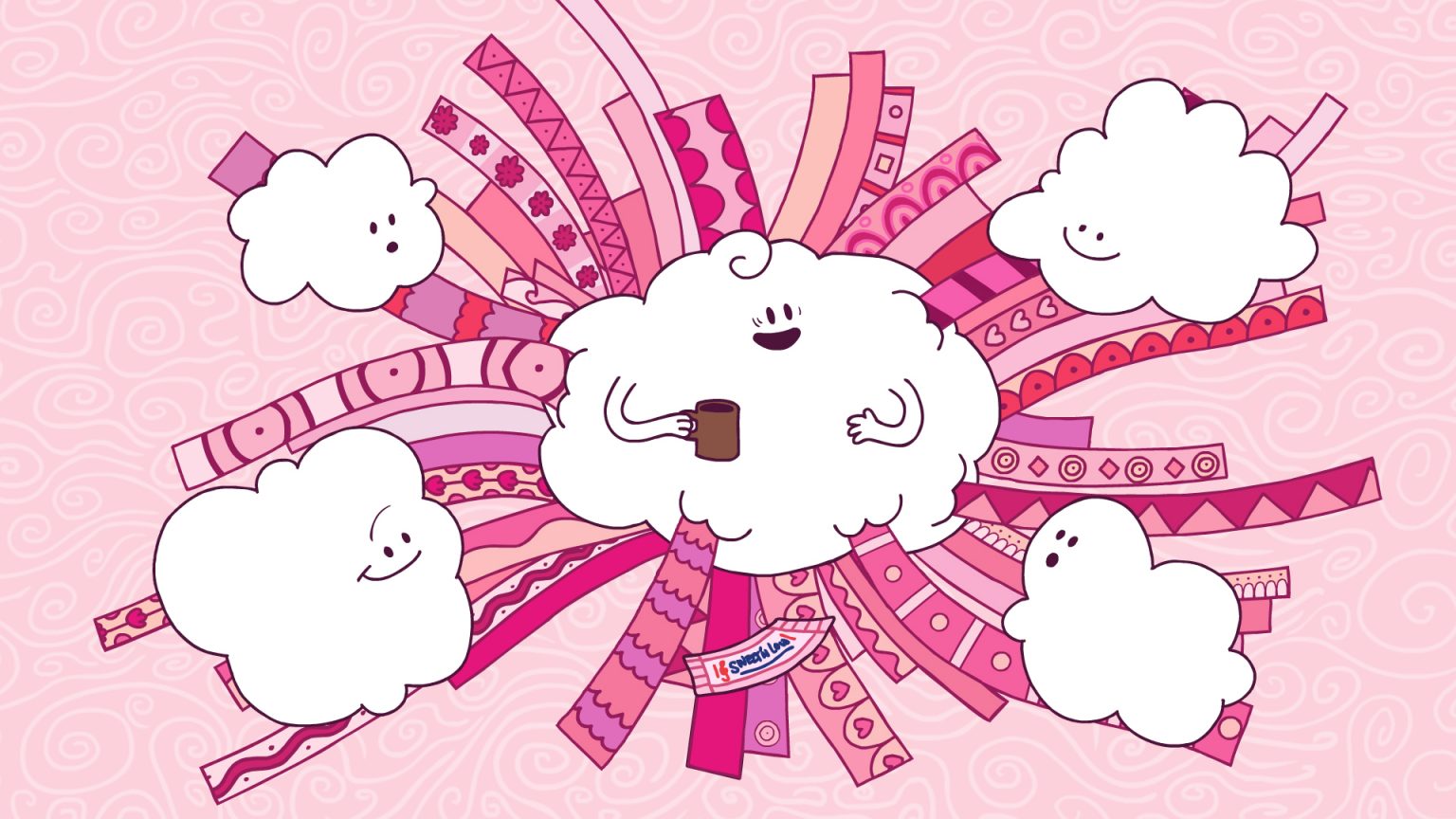
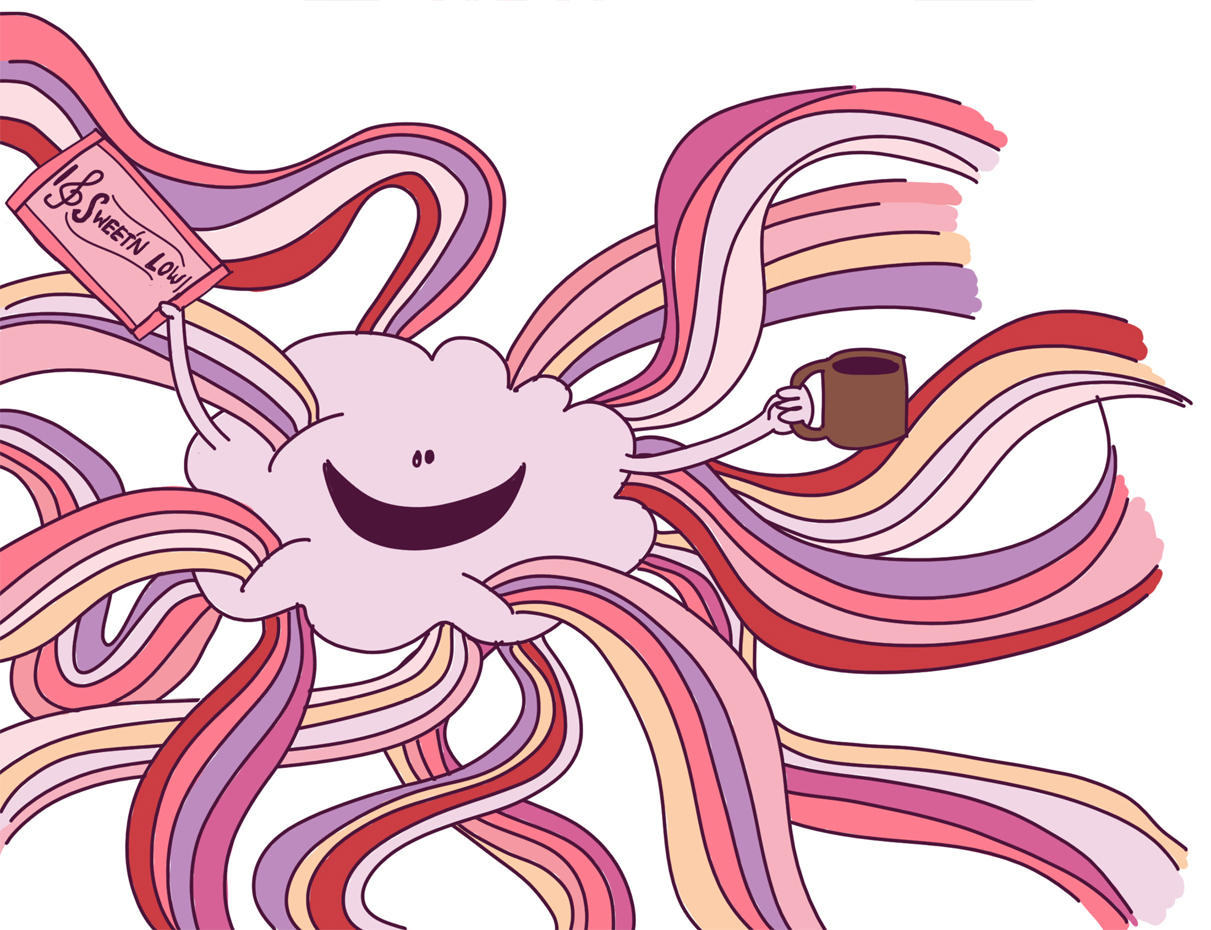
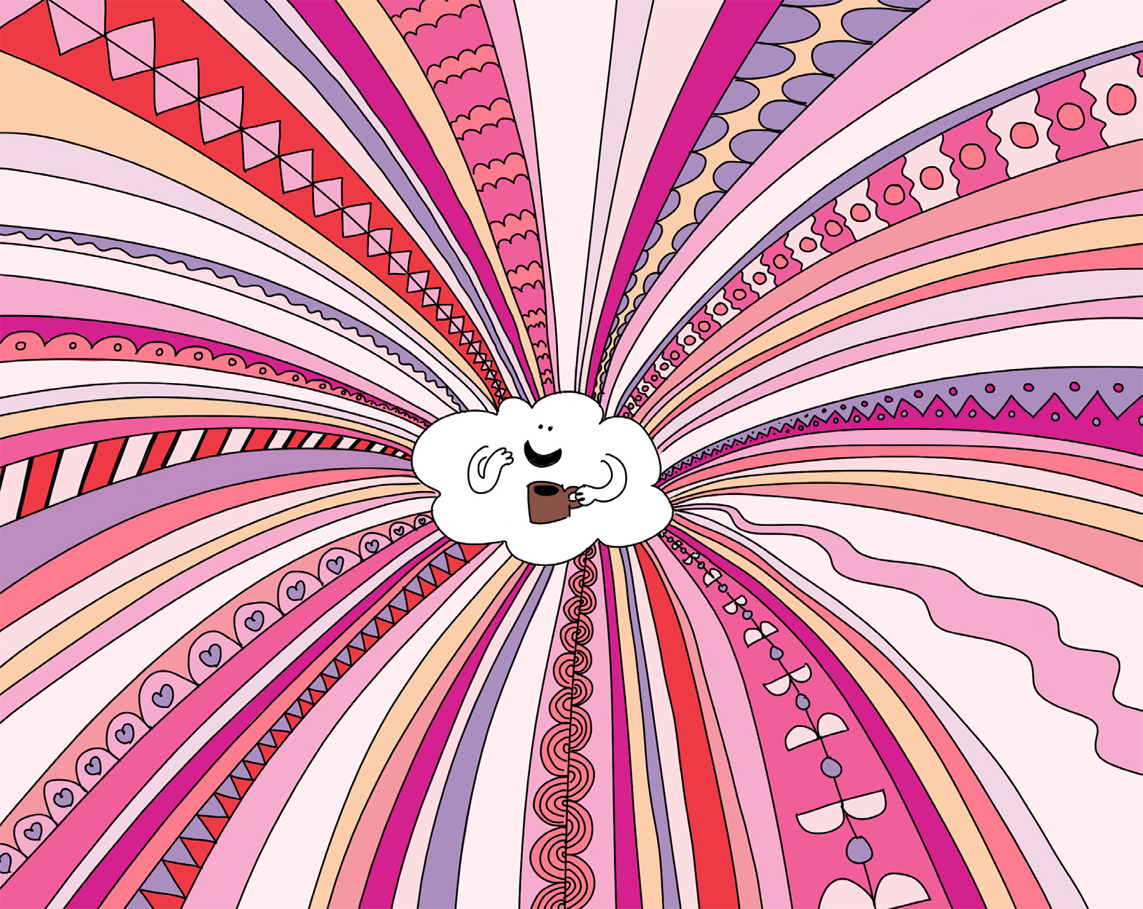
“Cloud Rainbow”

About This Project
It doesn’t get much sweeter than this. Nathan Love makes sweet moments sweeter for these new commercials for Sweet’N Low
Creative Director:
Joe Burrascano
Director:
Anca Risca
Executive Producer:
James Braddock
Head of Production:
Derrick Huang
Producer:
Dennis Samatulski
stills








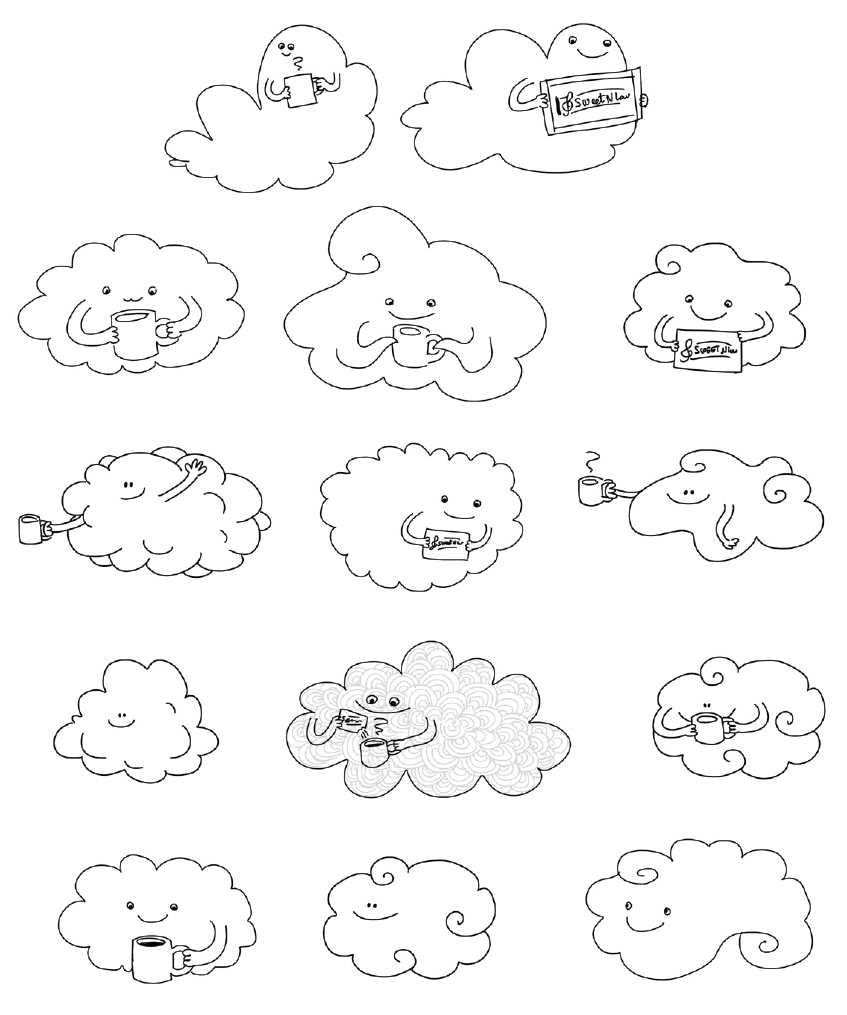
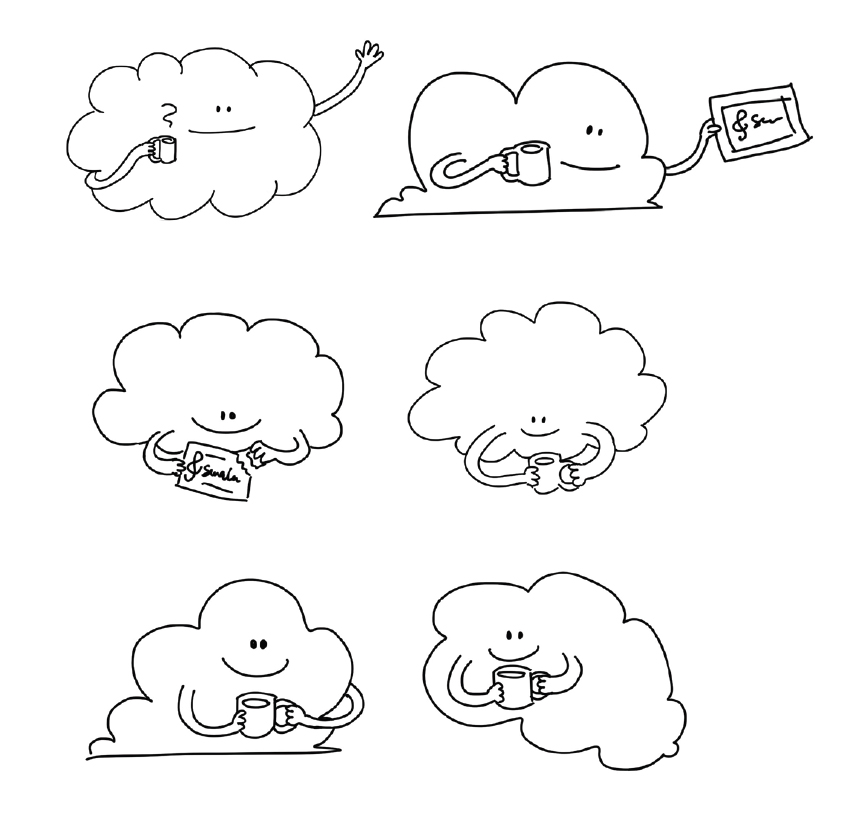
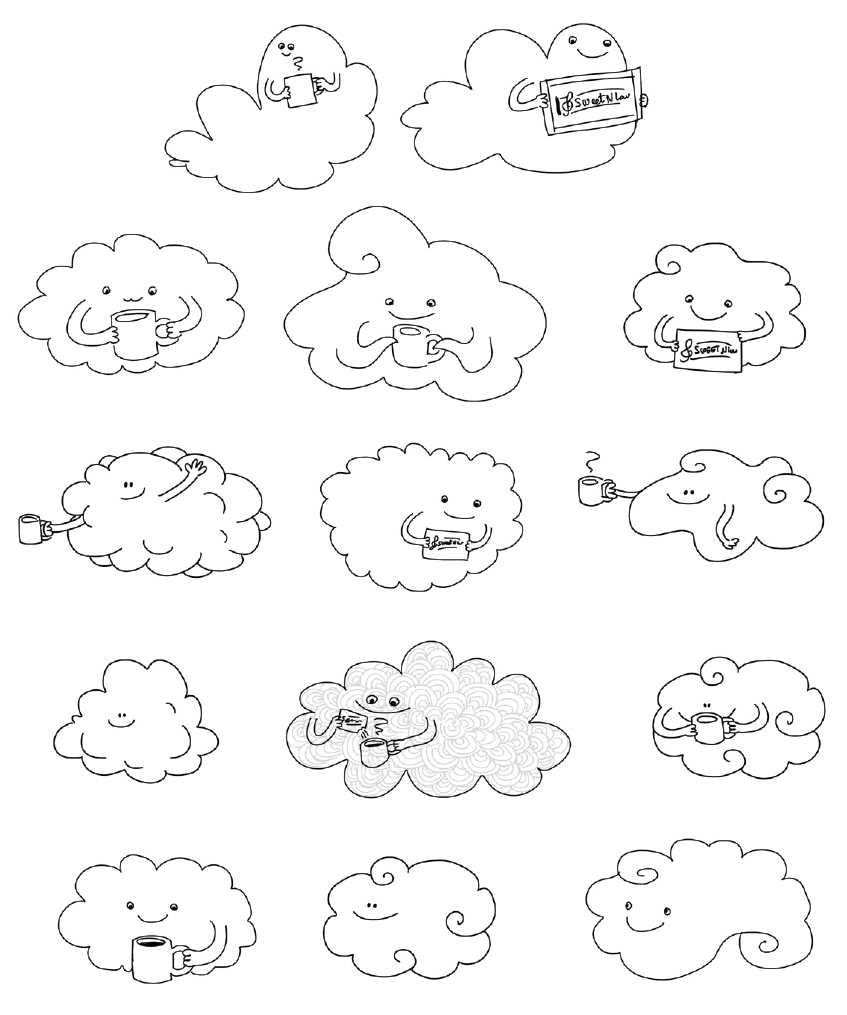
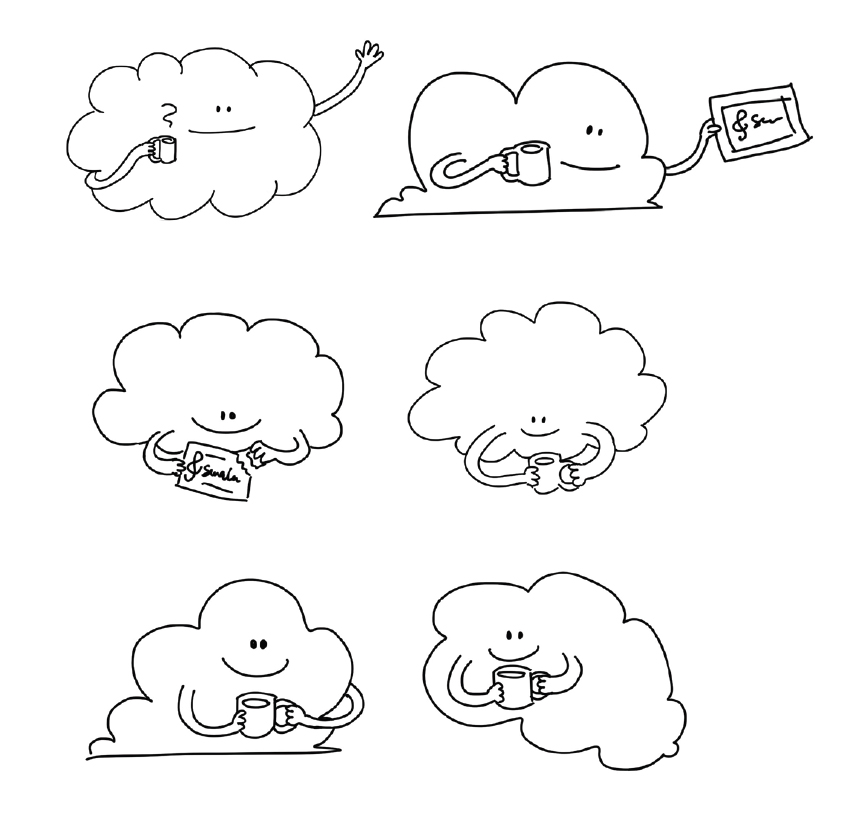
design process














let’s make magic together!